
Adobe flash professional cs6 free download with serial Archives

adobe flash professional cs6 free download with serial Archives
Adobe Flash
| Developer(s) | |
|---|---|
| Target platform(s) | Web browsers, iOS (via third-party software), Android, Windows, macOS, Linux |
| Editor software | |
| Player software | |
| Format(s) | |
| Programming language(s) | ActionScript |
| Application(s) | |
| Status | Active; EOL at the end of 2020 |
| License | Proprietary |
Adobe Flash is a deprecated[1]multimediasoftware platform used for production of animations, rich Internet applications, desktop applications, mobile applications, mobile games, and embedded web browser video players. Flash displays text, vector graphics and raster graphics to provide animations, video games and applications. It allows streaming of audio and video, and can capture mouse, keyboard, microphone, and camera input. Related development platform Adobe AIR continues to be supported.
Artists may produce Flash graphics and animations using Adobe Animate (formerly known as Adobe Flash Professional). Software developers may produce applications and video games using Adobe Flash Builder, FlashDevelop, Flash Catalyst, or any text editor when used with the Apache Flex SDK.
End-users can view Flash content via Flash Player (for web browsers), AIR (for desktop or mobile apps), or third-party players such as Scaleform (for video games). Adobe Flash Player (supported on Microsoft Windows, macOS, and Linux) enables end-users to view Flash content using web browsers. Adobe Flash Lite enabled viewing Flash content on older smartphones, but has been discontinued and superseded by Adobe AIR.
The ActionScript programming language allows the development of interactive animations, video games, web applications, desktop applications, and mobile applications. Programmers can implement Flash software using an IDE such as Adobe Animate, Adobe Flash Builder, Adobe Director, FlashDevelop, and Powerflasher FDT. Adobe AIR enables full-featured desktop and mobile applications to be developed with Flash and published for Windows, macOS, Android, iOS, Xbox One, PlayStation 4, Wii U, and Nintendo Switch.
Although Flash was previously a dominant platform for online multimedia content, it is slowly being abandoned as Adobe favors a transition to HTML5, Unity, or other platforms. Flash Player has been deprecated and has an official end-of-life on December 31, 2020.[1] However, Adobe will continue to develop Adobe Animate, which will focus on supporting web standards such as HTML5 instead of the obsolete Flash format.[2]
Applications[edit]
Websites[edit]
In the early 2000s, Flash was widely installed on desktop computers, and was commonly used to display interactive web pages and online games, and to play video and audio content.[3] In 2005, YouTube was founded by former PayPal employees, and it used Flash Player as a means to display compressed video content on the web.[3]
Between 2000 and 2010, numerous businesses used Flash-based websites to launch new products, or to create interactive company portals.[4] Notable users include Nike, Hewlett-Packard, Nokia, General Electric, World Wildlife Fund, HBO, Cartoon Network, Disney, and Motorola.[4][5] After Adobe introduced hardware-accelerated 3D for Flash (Stage3D), Flash websites saw a growth of 3D content for product demonstrations and virtual tours.[6][7]
In 2007, YouTube offered videos in HTML5 format to support the iPhone and iPad, which did not support Flash Player.[3] After a controversy with Apple, Adobe stopped developing Flash Player for Mobile, focusing its efforts on Adobe AIR applications and HTML5 animation.[3] In 2015, Google introduced Google Swiffy to convert Flash animation to HTML5, a tool Google would use to automatically convert Flash web ads for mobile devices.[8] In 2016, Google discontinued Swiffy and its support.[9] In 2015, YouTube switched to HTML5 technology on all devices; however, it would preserve the Flash-based video player for older web browsers.[10][11][12]
RIAs[edit]
After Flash 5 introduced ActionScript in 2000, developers combined the visual and programming capabilities of Flash to produce interactive experiences and applications for the Web.[13] Such Web-based applications eventually came to be known as "Rich Internet Applications" (RIAs).[13]
In 2004, Macromedia Flex was released, and specifically targeted the application development market.[13] Flex introduced new user interface components, advanced data visualization components, data remoting, and a modern IDE (Flash Builder).[13][14] Flex competed with Asynchronous JavaScript and XML (AJAX) and Microsoft Silverlight during its tenure.[13] Flex was upgraded to support integration with remote data sources, using AMF, BlazeDS, Adobe LiveCycle, Amazon Elastic Compute Cloud, and others.[15] As of 2015, Flex applications can be published for desktop platforms using Adobe AIR.[13]
Between 2006 and 2016, the Speedtest.net web service conducted over 9.0 billion speed tests using an RIA built with Adobe Flash.[16][17] In 2016, the service shifted to HTML5 due to the decreasing availability of Adobe Flash Player on PCs.[18]
As of 2016, Web applications and RIAs can be developed with Flash using the ActionScript 3.0 programming language and related tools such as Adobe Flash Builder. Third-party IDEs such as FlashDevelop and Powerflasher FDT also enable developers to create Flash games and applications and are generally similar to Microsoft Visual Studio. Flex applications are typically built using Flex frameworks such as PureMVC.[15]
Video games[edit]


Flash video games are popular on the Internet, with portals like Newgrounds, Miniclip, and Armor Games dedicated to hosting of Flash-based games. Popular games developed with Flash include Angry Birds, Clash of Clans, FarmVille, AdventureQuest, Machinarium, Hundreds, N, QWOP, and Solipskier.
Adobe introduced various technologies to help build video games, including Adobe AIR (to release games for desktop or mobile platforms), Adobe Scout (to improve performance), CrossBridge (to convert C++-based games to run in Flash), and Stage3D (to support GPU-accelerated video games). 3D frameworks like Away3D and Flare3D simplified creation of 3D content for Flash.
Adobe AIR allows the creation of Flash-based mobile games, which may be published to the Google Play and Apple app stores.
Flash is also used to build interfaces and HUDs for 3D video games using Scaleform GFx, a technology that renders Flash content within non-Flash video games. Scaleform is supported by more than 10 major video game engines including Unreal Engine, UDK, CryEngine, and PhyreEngine, and has been used to provide 3D interfaces for more than 150 major video game titles since its launch in 2003.
Film and animation[edit]
Adobe Animate is one of the common animation programs for low-cost 2D television and commercial animation, in competition with Anime Studio and Toon Boom Animation.
Notable users of Flash include DHX Media Vancouver for productions including Pound Puppies and My Little Pony: Friendship Is Magic, Fresh TV for Total Drama, Nelvana for 6teen and Clone High, Williams Street for Metalocalypse and Squidbillies, Nickelodeon Animation Studios for Wow! Wow! Wubbzy!, El Tigre: The Adventures of Manny Rivera, among others.
Flash is less commonly used for feature-length animated films; however, 2009's The Secret of Kells, an Irish film, was animated primarily in Adobe Flash, and was nominated for an Academy Award for Best Animated Feature at the 82nd Academy Awards.
Several popular online series are currently produced in Flash, such as the Emmy Award-winning Off-Mikes, produced by ESPN and Animax Entertainment; Happy Tree Friends; Gotham Girls, produced by Warner Brothers; Crime Time, produced by Future Thought Productions; and Homestar Runner produced by Mike and Matt Chapman.
Various third-party software packages designed for traditionally trained cartoonists and animators can publish animations in the SWF format.
History[edit]
FutureWave[edit]
The precursor to Flash was a product named SmartSketch, published by FutureWave Software in 1993. The company was founded by Charlie Jackson, Jonathan Gay, and Michelle Welsh.[19][20][21][22] SmartSketch was a vector drawing application for pen computers running the PenPoint OS.[23][24] When PenPoint failed in the marketplace, SmartSketch was ported to Microsoft Windows and Mac OS.[20][25]
As the Internet became more popular, FutureWave realized the potential for a vector-based web animation tool that might challenge MacromediaShockwave technology.[19][20] In 1995, FutureWave modified SmartSketch by adding frame-by-frame animation features and released this new product as FutureSplash Animator on Macintosh and PC.[19][20][26][27]
FutureWave approached Adobe Systems with an offer to sell them FutureSplash in 1995, but Adobe turned down the offer at that time.[20] Microsoft wanted to create an "online TV network" (MSN 2.0) and adopted FutureSplash animated content as a central part of it.[20]Disney Online used FutureSplash animations for their subscription-based service Disney's Daily Blast.[19][20]Fox Broadcasting Company launched The Simpsons using FutureSplash.[20]
Macromedia[edit]
In November 1996, FutureSplash was acquired by Macromedia, and Macromedia re-branded and released FutureSplash Animator as Macromedia Flash 1.0. Flash was a two-part system, a graphics and animation editor known as Macromedia Flash, and a player known as Macromedia Flash Player.
FutureSplash Animator was an animation tool originally developed for pen-based computing devices. Due to the small size of the FutureSplash Viewer, it was particularly suited for download on the Web. Macromedia distributed Flash Player as a free browser plugin in order to quickly gain market share. By 2005, more computers worldwide had Flash Player installed than any other Web media format, including Java, QuickTime, RealNetworks, and Windows Media Player.[28]
Macromedia upgraded the Flash system between 1996 and 1999 adding MovieClips, Actions (the precursor to ActionScript), Alpha transparency, and other features. As Flash matured, Macromedia's focus shifted from marketing it as a graphics and media tool to promoting it as a Web application platform, adding scripting and data access capabilities to the player while attempting to retain its small footprint.
In 2000, the first major version of ActionScript was developed, and released with Flash 5. Actionscript 2.0 was released with Flash MX 2004 and supported object-oriented programming, improved UI components and other programming features. The last version of Flash released by Macromedia was Flash 8, which focused on graphical upgrades such as filters (blur, drop shadow, etc.), blend modes (similar to Adobe Photoshop), and advanced features for FLV video.
Adobe[edit]
Macromedia was acquired by Adobe Systems on December 3, 2005, and the entire Macromedia product line including Flash, Dreamweaver, Director/Shockwave, Fireworks (which has since been discontinued), and Authorware is now handled by Adobe.
In 2007, Adobe's first version release was Adobe Flash CS3 Professional, the ninth major version of Flash. It introduced the ActionScript 3.0 programming language, which supported modern programming practices and enabled business applications to be developed with Flash. Adobe Flex Builder (built on Eclipse) targeted the enterprise application development market, and was also released the same year. Flex Builder included the Flex SDK, a set of components that included charting, advanced UI, and data services (Flex Data Services).
In 2008, Adobe released the tenth version of Flash, Adobe Flash CS4. Flash 10 improved animation capabilities within the Flash editor, adding a motion editor panel (similar to Adobe After Effects), inverse kinematics (bones), basic 3D object animation, object-based animation, and other text and graphics features. Flash Player 10 included an in-built 3D engine (without GPU acceleration) that allowed basic object transformations in 3D space (position, rotation, scaling).
Also in 2008, Adobe released the first version of Adobe Integrated Runtime (later re-branded as Adobe AIR), a runtime engine that replaced Flash Player, and provided additional capabilities to the ActionScript 3.0 language to build desktop and mobile applications. With AIR, developers could access the file system (the user's files and folders), and connected devices such as a joystick, gamepad, and sensors for the first time.
In 2011, Adobe Flash Player 11 was released, and with it the first version of Stage3D, allowing GPU-accelerated 3D rendering for Flash applications and games on desktop platforms such as Microsoft Windows and Mac OS X.[29] Adobe further improved 3D capabilities from 2011 to 2013, adding support for 3D rendering on Android and iOS platforms, alpha-channels, compressed textures, texture atlases, and other features.[30][31] Adobe AIR was upgraded to support 64-bit computers, and to allow developers to add additional functionality to the AIR runtime using AIR Native Extensions (ANE).
In 2014, Adobe AIR reached a milestone with over 100,000 unique applications built, and over 1 billion installations logged across the world (May 2014).[32][33] Adobe AIR was voted the Best Mobile Application Development product at the Consumer Electronics Show on two consecutive years (CES 2014 and CES 2015).[34][35] In 2016, Adobe renamed Flash Professional, the primary authoring software for Flash content, to Adobe Animate to reflect its growing use for authoring HTML5 content in favour of Flash content.[36]
Open Screen Project[edit]
On May 1, 2008, Adobe announced the Open Screen Project, with the intent of providing a consistent application interface across devices such as personal computers, mobile devices, and consumer electronics.[37] When the project was announced, seven goals were outlined: the abolition of licensing fees for Adobe Flash Player and Adobe Integrated Runtime, the removal of restrictions on the use of the Shockwave Flash (SWF) and Flash Video (FLV) file formats, the publishing of application programming interfaces for porting Flash to new devices, and the publishing of The Flash Cast protocol and Action Message Format (AMF), which let Flash applications receive information from remote databases.[37]
As of February 2009[update], the specifications removing the restrictions on the use of SWF and FLV/F4V specs have been published.[38] The Flash Cast protocol—now known as the Mobile Content Delivery Protocol—and AMF protocols have also been made available,[38] with AMF available as an open source implementation, BlazeDS.
The list of mobile device providers who have joined the project includes Palm, Motorola, and Nokia,[39] who, together with Adobe, have announced a $10 million Open Screen Project fund.[40]As of 2012[update], the Open Screen Project is no longer accepting new applications according to partner BSQuare. However paid licensing is still an option for device makers who want to use Adobe software.[citation needed]
End of life[edit]
Although Flash was previously a dominant platform for online multimedia content, it is slowly being abandoned as Adobe favors a transition to HTML5 due to inherent security flaws and significant resources required to maintain the platform. Apple restricted the use of Flash on iOS in 2010 due to concerns that it performed poorly on its mobile devices, had negative impact on battery life, and was deemed unnecessary for online content.[41][42] As a result, it was not adopted by Apple for its smartphone and tablet devices, which also reduced its user base and encouraged wider adoption of HTML5 features such as the canvas and video elements, which can replace Flash without the need for plugins. In 2015, Adobe rebranded its Flash authoring environment as Adobe Animate to emphasize its expanded support for HTML5 authoring, and stated that it would "encourage content creators to build with new web standards" rather than using Flash.[43] In July 2017, Adobe announced that it would declare Flash to be end-of-life at the end of 2020, and will cease support, distribution, and security updates for Flash Player.[44] After the announcement, developers have started a petition to turn Flash into an open-source project, leading to controversy.[45]
The Flash Platform will continue in the form of Adobe AIR, which Adobe will continue to develop, and OpenFL, a multi-target open-source implementation of the Flash API.[46] Additionally, Adobe Animate will continue to be developed by Adobe even after 2020.
Starting from Chrome 76 and Firefox 69, Flash is disabled by default and browsers do not even show a prompt to activate Flash content. Users who want to play Flash content need to manually set a browser to prompt for Flash content, and then during each browser session enable Flash plugin for every site individually. Furthermore, browsers show warnings about the removal of Flash entirely after December 2020. Microsoft Edge based on Chromium will follow the same plan as Google Chrome.[47]
Google Chrome will block Flash plugin as "out of date" in January 2021 and eventually remove it from the source code.[48] Also in December 2020 Flash support will be completely removed from Firefox.[49] Apple will drop Flash Player support from Safari 14 alongside the release of macOS Big Sur.[50] In a move to further reduce the number of Flash Player installations, Adobe announced plans to add a "time bomb" to Flash to prevent existing installations past End-of-Life date, to prompt users to uninstall Flash, and to remove all existing download links for Flash installers.[51]
The developers of the minoritary browser Pale Moon have stated they will continue support for NPAPI plugins including Flash.[52][53]
Enthusiasts of the many Flash-based video games have tried to collect them for preservation.[54][55]
Format[edit]
FLA[edit]
Flash source files are in the FLA format and contain graphics and animation, as well as embedded assets such as bitmap images, audio files, and FLV video files. The Flash source file format is a proprietary format and Adobe Animate is the only available authoring tool capable of editing such files. Flash source files (.fla) may be compiled into Flash movie files (.swf) using Adobe Animate. Note that FLA files can be edited, but output (.swf) files cannot.
SWF[edit]
Flash movie files are in the SWF format, traditionally called "ShockWave Flash" movies, "Flash movies", or "Flash applications", usually have a .swf file extension, and may be used in the form of a web page plug-in, strictly "played" in a standalone Flash Player, or incorporated into a self-executing Projector movie (with the .exe extension in Microsoft Windows). Flash Video files[spec 1] have a .flv file extension and are either used from within .swf files or played through a flv-aware player, such as VLC, or QuickTime and Windows Media Player with external codecs added.
The use of vector graphics combined with program code allows Flash files to be smaller—and thus allows streams to use less bandwidth—than the corresponding bitmaps or video clips. For content in a single format (such as just text, video, or audio), other alternatives may provide better performance and consume less CPU power than the corresponding Flash movie, for example, when using transparency or making large screen updates such as photographic or text fades.
In addition to a vector-rendering engine, the Flash Player includes a virtual machine called the ActionScript Virtual Machine (AVM) for scripting interactivity at run-time, with video, MP3-based audio, and bitmap graphics. As of Flash Player 8, it offers two video codecs: On2 TechnologiesVP6 and Sorenson Spark, and run-time JPEG, Progressive JPEG, PNG, and GIF capability.
3D[edit]
Flash Player 11 introduced a full 3D shader API, called Stage3D, which is fairly similar to WebGL.[56][57] Stage3D enables GPU-accelerated rendering of 3D graphics within Flash games and applications, and has been used to build Angry Birds, and a couple of other notable games.
Various 3D frameworks have been built for Flash using Stage3D, such as Away3D 4,[57]CopperCube,[58]Flare3D,[59] and Starling.[60] Professional game engines like Unreal Engine[61][62] and Unity also export Flash versions which use Stage3D to render 3D graphics.
Flash Video[edit]
Virtually all browser plugins for video are free of charge and cross-platform, including Adobe's offering of Flash Video, which was introduced with Flash version 6. Flash Video has been a popular choice for websites due to the large installed user base and programmability of Flash. In 2010, Apple publicly criticized Adobe Flash, including its implementation of video playback for not taking advantage of hardware acceleration, one reason Flash is not to be found on Apple's mobile devices. Soon after Apple's criticism, Adobe demoed and released a beta version of Flash 10.1, which uses available GPU hardware acceleration even on a Mac. Flash 10.2 beta, released December 2010, adds hardware acceleration for the whole video rendering pipeline.
Flash Player supports two distinct modes of video playback, and hardware accelerated video decoding may not be used for older video content. Such content causes excessive CPU usage compared to comparable content played with other players.
- Software Rendered Video
- Flash Player supports software rendered video since version 6. Such video supports vector animations displayed above the video content. This obligation may, depending on graphic APIs exposed by the operating system, prohibit using a video overlay, like a traditional multimedia player would use, with the consequence that color space conversion and scaling must happen in software.[63]
- Hardware Accelerated Video
- Flash Player supports hardware accelerated video playback since version 10.2, for H.264, F4V, and FLV video formats. Such video is displayed above all Flash content and takes advantage of video codec chipsets installed on the user's device. Developers must specifically use the "StageVideo" technology within Flash Player in order for hardware decoding to be enabled. Flash Player internally uses technologies such as DirectX Video Acceleration and OpenGL to do so.
In tests done by Ars Technica in 2008 and 2009, Adobe Flash Player performed better on Windows than Mac OS X and Linux with the same hardware.[64][65] Performance has later improved for the latter two, on Mac OS X with Flash Player 10.1,[66] and on Linux with Flash Player 11.[67]
Flash Audio[edit]
Flash Audio is most commonly encoded in MP3 or AAC (Advanced Audio Coding) however it can also use ADPCM, Nellymoser (Nellymoser Asao Codec) and Speex audio codecs. Flash allows sample rates of 11, 22 and 44.1 kHz. It cannot have 48 kHz audio sample rate, which is the standard TV and DVD sample rate.
On August 20, 2007, Adobe announced on its blog that with Update 3 of Flash Player 9, Flash Video will also implement some parts of the MPEG-4 international standards.[68] Specifically, Flash Player will work with video compressed in H.264 (MPEG-4 Part 10), audio compressed using AAC (MPEG-4 Part 3), the F4V, MP4 (MPEG-4 Part 14), M4V, M4A, 3GP, and MOV multimedia container formats, 3GPPTimed Text specification (MPEG-4 Part 17), which is a standardized subtitle format and partial parsing capability for the "ilst" atom, which is the ID3 equivalent iTunes uses to store metadata. MPEG-4 Part 2 and H.263 will not work in F4V file format. Adobe also announced that it will be gradually moving away from the FLV format to the standard ISO base media file format (MPEG-4 Part 12) owing to functional limits with the FLV structure when streaming H.264. The final release of the Flash Player implementing some parts of MPEG-4 standards had become available in Fall 2007.[69]
Adobe Flash Player 10.1 does not have acoustic echo cancellation, unlike the VoIP offerings of Skype and Google Voice, making this and earlier versions of Flash less suitable for group calling or meetings. Flash Player 10.3 Beta incorporates acoustic echo cancellation.
Scripting language[edit]
ActionScript is the programming language used by Flash. It is an enhanced superset of the ECMAScript programming language, with a classical Java-style class model, rather than JavaScript's prototype model.
Specifications[edit]
In October 1998, Macromedia disclosed the Flash Version 3 Specification on its website. It did this in response to many new and often semi-open formats competing with SWF, such as Xara's Flare and Sharp's Extended Vector Animation formats. Several developers quickly created a C library for producing SWF. In February 1999, MorphInk 99 was introduced, the first third-party program to create SWF files. Macromedia also hired Middlesoft to create a freely available developers' kit for the SWF file format versions 3 to 5.
Macromedia made the Flash Files specifications for versions 6 and later available only under a non-disclosure agreement, but they are widely available from various sites.
In April 2006, the Flash SWF file format specification was released with details on the then newest version format (Flash 8). Although still lacking specific information on the incorporated video compression formats (On2, Sorenson Spark, etc.), this new documentation covered all the new features offered in Flash v8 including new ActionScript commands, expressive filter controls, and so on. The file format specification document is offered only to developers who agree to a license agreement that permits them to use the specifications only to develop programs that can export to the Flash file format. The license does not allow the use of the specifications to create programs that can be used for playback of Flash files. The Flash 9 specification was made available under similar restrictions.[70]
In June 2009, Adobe launched the Open Screen Project (Adobe link), which made the SWF specification available without restrictions. Previously, developers could not use the specification for making SWF-compatible players, but only for making SWF-exporting authoring software. The specification still omits information on codecs such as Sorenson Spark, however.[71]
Animation tools[edit]
Official tools[edit]
The Adobe Animate authoring program is primarily used to design graphics and animation and publish the same for websites, web applications, and video games. The program also offers limited support for audio and video embedding and ActionScript scripting.
Adobe released Adobe LiveMotion, designed to create interactive animation content and export it to a variety of formats, including SWF. LiveMotion failed to gain any notable user base.[specify]
In February 2003, Macromedia purchased Presedia, which had developed a Flash authoring tool that automatically converted PowerPoint files into Flash. Macromedia subsequently released the new product as Breeze, which included many new enhancements.
Third-party tools[edit]
Various free and commercial software packages can output animations into the Flash SWF format, suitable for display on the web, including:
- SWiSH Max is an animation editor with preset animation, developed by an ex-employee of Macromedia, that can output Flash animations
- Toon Boom is a traditional animation tool that can output Flash animations
- AppleKeynote allows users to export presentations to Flash SWF animations
- Xara Photo & Graphic Designer can output Flash animations
- Ajax Animator aims to create a Flash development environment
- KToon can edit vectors and generate SWF, but its interface is very different from Macromedia's
- Screencast and Screencam, produces demos or tutorials by capturing the screen and generating a Flash animation of the same
- Vyond is a software as a service tool to create animated videos.
- Anime Studio is a 2D animation software package specialized for character animation, that creates Flash animations
- Question Writer publishes its quizzes to Flash animations
- OpenOffice Impress
- Toufee
- KoolMoves
- Express Animator
- CelAction2D
- Alligator Flash Designer
- Amara Web
- Clash
- Salasaga
- Synfig
The Flash 4 Linux project was an initiative to develop an open sourceLinux application as an alternative to Adobe Animate. Development plans included authoring capacity for 2D animation, and tweening, as well as outputting SWF file formats. F4L evolved into an editor that was capable of authoring 2D animation and publishing of SWF files. Flash 4 Linux was renamed UIRA. UIRA intended to combine the resources and knowledge of the F4L project and the Qflash project, both of which were Open Source applications that aimed to provide an alternative to the proprietary Adobe Flash.
Programming tools[edit]
Official tools[edit]
Adobe provides a series of tools to develop software applications and video games for Flash:
Third-party tools[edit]
Third-party development tools have been created to assist developers in creating software applications and video games with Flash.
- FlashDevelop is a free and open source Flash ActionScript IDE, which includes a project manager and debugger for building applications on Flash Player and Adobe AIR.
- Powerflasher FDT is a commercial ActionScript IDE similar to FlashDevelop.
- Haxe is an open source, high-level object-oriented programming language geared towards web-content creation that can compile SWF files from Haxe programs. As of 2012, Haxe can build programs for Flash Player that perform faster than the same application built with the Adobe Flex SDK compiler, due to additional compiler optimizations supported in Haxe.[citation needed]
- SWFTools (specifically, swfc) is an open-source ActionScript 3.0 compiler which generates SWF files from script files, which includes SVG tags.
- swfmill and MTASC also provide tools to create SWF files by compiling text, ActionScript or XML files into Flash animations
- Ming library, to create SWF files programmatically, has interfaces for C, PHP, C++, Perl, Python, and Ruby. It is able to import and export graphics from XML into SWF.
Players[edit]
Proprietary[edit]
Adobe Flash Player is the multimedia and application player originally developed by Macromedia and acquired by Adobe Systems. It plays SWF files, which can be created by Adobe Animate, Apache Flex, or a number of other Adobe Systems and 3rd party tools. It has support for a scripting language called ActionScript, which can be used to display Flash Video from an SWF file.
Scaleform GFx is a commercial alternative Flash player that features fully hardware-accelerated 2D graphics rendering using the GPU. Scaleform has high conformance with both Flash 10 ActionScript 3[72] and Flash 8 ActionScript 2. Scaleform GFx is a game development middleware solution that helps create graphical user interfaces or HUDs within 3D video games. It does not work with web browsers.
IrfanView, an image viewer, uses Flash Player to display SWF files.
Open source[edit]
OpenFL is an open-source implementation of the Adobe Flash API.[46] It allows developers to build a single application against the OpenFL APIs and simultaneously target multiple platforms including iOS, Android, HTML5 (choice of Canvas, WebGL, SVG or DOM), Windows, macOS, Linux, WebAssembly, Flash, AIR, PlayStation 4, PlayStation 3, PlayStation Vita, Xbox One, Wii U, TiVo, Raspberry Pi, and Node.js.[73]
OpenFL mirrors the Flash API for graphical operations. OpenFL applications can be written in Haxe, JavaScript (EcmaScript 5 or 6+), or TypeScript.[74]
Lightspark is a free and open source SWF player that supports most of ActionScript 3.0 and has a Mozilla-compatible plug-in.[75] It will fall back on Gnash, a free SWF player supporting ActionScript 1.0 and 2.0 (AVM1) code. Lightspark supports OpenGL-based rendering for 3D content. The player is also compatible with H.264 Flash videos on YouTube.
Gnash aims to create a software player and browser plugin replacement for the Adobe Flash Player. Gnash can play SWF files up to version 7, and 80% of ActionScript 2.0.[76] Gnash runs on Windows, Linux and other platforms for the 32-bit, 64-bit, and other operating systems, but development has slowed significantly in recent years.
Shumway was an open source Flash Player released by Mozilla in November 2012. It was built in JavaScript and is thus compatible with modern web-browsers.[77][78][79] In early October 2013, Shumway was included by default in the Firefox nightly branch.[80] Shumway rendered Flash contents by translating contents inside Flash files to HTML5 elements, and running an ActionScript interpreter in JavaScript.[81] It supported both AVM1 and AVM2, and ActionScript versions 1, 2, and 3.[82] Development of Shumway ceased in early 2016.[83]
Availability[edit]
Desktop computers[edit]
Flash Player[edit]
Adobe Flash has been deprecated.[1] The latest version of Adobe Flash Player is available for three major desktop platforms, including Windows, macOS, and Linux.[84] On Linux the PPAPI plug-in is available; the NPAPI version wasn't updated to new major versions for a while[85] until Adobe changed its mind on stopping support and its former plan to discontinue "in 2017".[86]
Adobe Flash Player is available in four flavors:
- ActiveX-based Plug-in
- NPAPI-based Plug-in
- PPAPI-based Plug-in
- Projector
The ActiveX version is an ActiveX control for use in Internet Explorer and any other Windows applications that support ActiveX technology. The Plug-in versions are available for browsers supporting either NPAPI or PPAPI plug-ins on Microsoft Windows, macOS, and Linux. The projector version is a standalone player that can open SWF files directly.[87]
The following table documents Flash Player and Adobe AIR support on desktop operating systems:
| Operating System | Prerequisites | Usage | Latest Adobe Flash Player | Browser Support |
|---|---|---|---|---|
| Microsoft Windows | Windows XP (32-bit, AIR only) / Vista (32-bit, AIR only) / 7 / 8.1 / 10[84][88] | Internet Browser, Standalone Applications | Flash Player 32.0,[89] AIR 32.0[90] | Internet Explorer, Edge, Firefox, Chrome, Chromium, Opera |
| macOS | OS X 10.10 or newer (Flash Player)[84] / Mac OS X 10.10 or newer (AIR)[88] | Internet Browser, Standalone Applications | Flash Player 32.0,[89] |
polareditor.over-blog.com
 Basically, this program is a negligence in the Adobe Creative Cloud package. Therefore, you must first configure the Creative Cloud application and log in to your Adobe account. The industry most comprehensive native media support and powerful proxy workflows make instant editing easy on any computer, no matter where your recordings came from. Flash Professional CS6 has become an authoritative setting for creating animation and multimedia content on computers, mobile and handheld devices. You can also produce content for web, smartfoces and digital platforms. This application uses drag-and-drop technique to insert images, and now the board is unlimited. Just west of downtown Miri, the Hawaiian coast, with its pristine enclosure, is the perfect place for you to take a decent long walk and notice the ocean breezes.
Basically, this program is a negligence in the Adobe Creative Cloud package. Therefore, you must first configure the Creative Cloud application and log in to your Adobe account. The industry most comprehensive native media support and powerful proxy workflows make instant editing easy on any computer, no matter where your recordings came from. Flash Professional CS6 has become an authoritative setting for creating animation and multimedia content on computers, mobile and handheld devices. You can also produce content for web, smartfoces and digital platforms. This application uses drag-and-drop technique to insert images, and now the board is unlimited. Just west of downtown Miri, the Hawaiian coast, with its pristine enclosure, is the perfect place for you to take a decent long walk and notice the ocean breezes.  INSTRUCTIONS: 1. Click on the download button and start downloading your file. 2. Extract the highly compressed archive with WinRAR or 7 3. Read the user manual carefully for errors in using this file to flash vermeiden. Adobe Professional CS6 Crack Export symbols and animation sequences to quickly generate sprite sheets such as gaming experience, workflow, and performance verbessern. Other devices and software that can be found include: Ability to insert pictures, images, GIF, MOV and. The arrows. Ability to use different image effects. Flash Professional CS6 Key, Flash Professional Series, CS6 Master Serial Number, Series, Flash Professional Series, Creative Suite 6 Series, Creative Keygen Flash Professional Suite 6, Keygen Main Collection, Master Collection Key CS6 Serial Number, CS6 Serial Number Mac Master Collection CS6, Creative Suite 6, Creative Suite CS6, Creative Suite CS6 Series, Creative Suite CS6 Keygen. At the chance that you prefer a walk on the sandy beaches, listen to the waves or the dark in general, so you do not need a long journey from Town to enjoy these coasts. exercises.
INSTRUCTIONS: 1. Click on the download button and start downloading your file. 2. Extract the highly compressed archive with WinRAR or 7 3. Read the user manual carefully for errors in using this file to flash vermeiden. Adobe Professional CS6 Crack Export symbols and animation sequences to quickly generate sprite sheets such as gaming experience, workflow, and performance verbessern. Other devices and software that can be found include: Ability to insert pictures, images, GIF, MOV and. The arrows. Ability to use different image effects. Flash Professional CS6 Key, Flash Professional Series, CS6 Master Serial Number, Series, Flash Professional Series, Creative Suite 6 Series, Creative Keygen Flash Professional Suite 6, Keygen Main Collection, Master Collection Key CS6 Serial Number, CS6 Serial Number Mac Master Collection CS6, Creative Suite 6, Creative Suite CS6, Creative Suite CS6 Series, Creative Suite CS6 Keygen. At the chance that you prefer a walk on the sandy beaches, listen to the waves or the dark in general, so you do not need a long journey from Town to enjoy these coasts. exercises.
Flash Pro CS6 and the Toolkit for CreateJS
Learn how to build rich HTML5 applications with content exported using Flash Professional CS6’s Toolkit for CreateJS.
What you will learn…
- The fundamentals of the CreateJS suite of JavaScript libraries
- How to publish Flash Professional CS6 assets for use with CreateJS
- How to write JavaScript that utilizes your exported content
What you should know…
- You should be comfortable working with Flash Professional
- A familiarity with ActionScript or JavaScript is required
The ubiquity of HTML5 makes it the ideal technology for the delivery of rich web-based content across a wide range of devices and platforms. While various JavaScript code libraries and frameworks exist for the benefit of developers, there has been a serious lack of tooling to aid designers wishing to create rich expressive content. This has been particularly problematic for those accustomed to Flash Professional’s powerful illustration and animation capabilities. Just how do you create equivalent content when targeting HTML5?
With the release of Flash Professional CS6, Adobe has solved this problem by providing the Toolkit for CreateJS – an extension that takes animated content created in Flash and exports it to HTML5. Once exported, developers can write JavaScript to manipulate and add interactivity to the content by taking advantage of the popular CreateJS framework.
This tutorial will take you through the entire designer-developer workflow. You’ll learn how to export the contents of a FLA to HTML5, before adding interactivity to it using JavaScript and the CreateJS framework. We’ll be creating an underwater scene complete with animating air bubbles (Figure 1) that rush towards the surface. We’ll also add a little interactivity, allowing the user to pop any of the bubbles by clicking on them. The major difference being that this time we’ll be targeting HTML5 within the browser rather than the Flash runtime.
Figure 1. Designed in Flash but running in HTML5.
Getting Started
You’ll need Flash Professional CS6 to work through this tutorial. A trail version can be downloaded from www.adobe.com/downloads.
The Toolkit for CreateJS is a complimentary extension for Flash Professional CS6 that can be downloaded from www.adobe.com/go/downloadcreatejs. Once downloaded, simply double-click the .zxp file to install it through Adobe Extension Manager CS6. Adobe are committed to updating the toolkit’s capabilities on a quarterly basis, so check the CreateJS Developer Center from time to time for any new versions.
For development work you’ll need a suitable code editor or IDE. I’ll be using Sublime Text 2, a trial version of which can be downloaded from www.sublimetext.com/2.
Finally, a FLA has been prepared for you to work with. Download it from www.yeahbutisitflash.com/downloads/toolkit-for-create-js-tut/bubbles.fla and open it within Flash Professional CS6.
Creating Assets within Flash Professional CS6
Let’s begin by taking a look at the FLA. It contains a mixture of vector and bitmap content that’s used to represent our underwater scene.
Sitting on the stage is a movie clip with an instance name of background. The movie clip itself contains a bitmap that represents the underwater scene’s background image.
The rest of our content doesn’t sit on the stage, but can instead be found in the library. If you move to the Library panel you’ll find a symbol named Bubble that will be used for each of the scene’s bubbles. Double-click the symbol to move to its timeline.
Its timeline consists of 48 frames of animation. It’s a fairly conventional animation that uses classic tweening to skew the bubble, giving the illusion of it changing shape while underwater. The bubble itself consists of vector artwork making it scalable without the loss of fidelity. This is useful as we’d like to add bubbles of varying sizes to the scene at runtime.
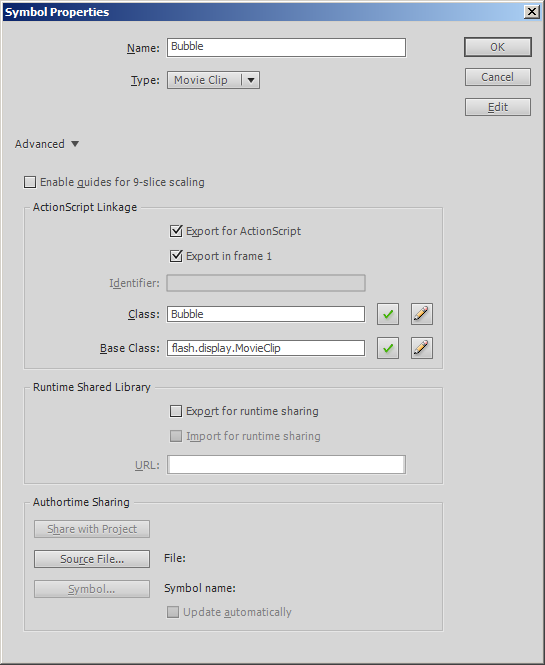
In order to add bubble instances at runtime, we’ll need to provide the Bubble symbol with a linkage class name. To do that, simply right-click on the Bubble symbol within the library and select Properties from the context menu (Figure 2). From the Symbol Properties panel, ensure that the Advanced section is expanded and click the Export for ActionScript checkbox (Figure 3). Doing so will provide the Bubble symbol with a default class name of Bubble. It’s this class name that we’ll use within our JavaScript code to dynamically create instances of the bubble at runtime.

Figure 2. Moving to the symbol's Properties panel.
Now click the OK button to close the panel. If an ActionScript Class Warning panel appears, simply press its OK button to dismiss it. The warning panel is simply informing us that the Flash IDE cannot find a class named Bubble and that it will automatically create one for us. This is fine and is exactly what we want.

Figure 3. Adding a class linkage to the Bubbles symbol.
It’s worth bearing in mind that while we associated an ActionScript linkage class to our bubble, when exporting our content to HTML5, this linkage class name will be available to the programmer as a JavaScript class.
With that we’re now ready to export our FLA’s contents to HTML5. First save your work.
Publishing for CreateJS
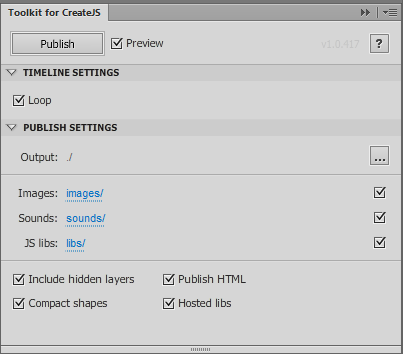
Publishing to HTML5 is actually very simple and is taken care of by the Toolkit for CreateJS panel. You can open the panel by selecting Window | Other Panels | Toolkit for CreateJS from Flash Professional CS6’s drop-down menu. For easy access, feel free to dock the panel.
The panel (Figure 4) allows you to adjust various publish settings. While we’ll stick to the defaults, some are worthy of our attention before proceeding.

Figure 4. The Toolkit for CreateJS panel.
Near the panel’s bottom-right is the Hosted libs checkbox. After publishing to HTML5, the generated HTML file will require the use of various JavaScript libraries from the CreateJS suite. To save the developer having to download and host these libraries, the HTML file, by default, will use versions of the libraries that are hosted on a remote content delivery network.
There’s also an Include hidden layers checkbox, which is used to export HTML5 for any content sitting on guided layers. While I’d normally encourage you to uncheck this, for this tutorial there’s no need as our FLA has no hidden layers.
The panel also contains various publish paths, including where the generated output files will be written to. By default, the FLA’s root folder is used. Again, this is fine for the purpose of this tutorial.
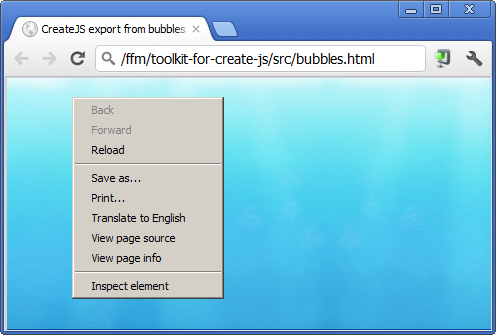
Now go ahead and click the panel’s Publish button to export your FLA’s content as HTML5. After a brief moment, your default web browser will launch and you’ll see the contents of your FLA’s stage sitting within the browser. While you’d normally expect this content to be running within the Flash Player, this time it’s actually using HTML and JavaScript. You can confirm this by right-clicking within the browser window (Figure 5). There will be no mention of Flash Player anywhere within the context menu.

Figure 5. Look! No Adobe Flash Player.
Effectively you’re looking at an HTML5 representation of the SWF that you’d normally publish from your FLA.
The CreateJS Output Files
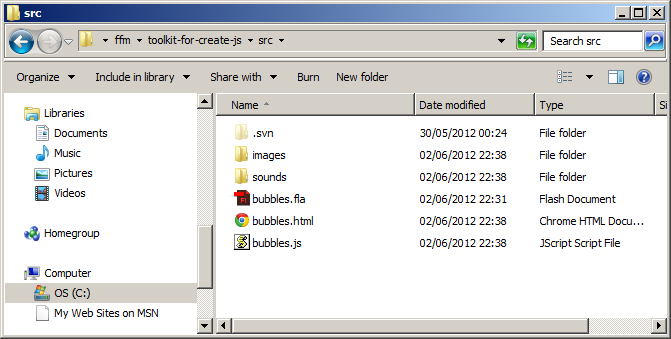
At the moment, our HTML doesn’t do much. It simply shows the bitmap image that was sitting on our stage. We’ll address that soon enough by writing some JavaScript to bring our underwater scene to life, but first let’s take a look at what was generated during publication (figure 6).

Figure 6. The files generated by the Toolkit for CreateJS panel.
You should see that the following two sub-folders and two files were created within your FLA’s root folder:
images – Any bitmap images used by your FLA are kept here.
sounds – Any sound files used by your FLA are kept here.
bubbles.html – An HTML file that is created to allow you to preview your output in the browser.
bubbles.js – This file contains the JavaScript required to represents any symbols sitting on your stage and within the library.
If you’d unchecked the Hosted libs checkbox then a third sub-folder named libs would have been created to house each of the required CreateJS libraries.
What Exactly is CreateJS?
As we’ve just seen, the contents of our FLA’s library are magically represented within a JavaScript file named . But how is this possible?
Well, it’s made possible by CreateJS, which provides a suite of JavaScript APIs that can be used to represent the complex artwork that is created within the Flash Professional IDE. The generated file simply contains calls to these APIs in order to recreate each of your library’s assets.
CreateJS consists of the following libraries:
EaselJS – Enables rich graphics and interactivity with HTML5 Canvas.
TweenJS – A tweening library that integrates with EaselJS.
SoundJS – Provides audio playback functionality.
PreloadJS – Manages and co-ordinates the loading of assets.
When you’re developing your own applications, it’s likely that you’ll make use of the CreateJS suite to further manipulate and interact with the content exported from your FLA.
This tutorial will really just scratch the surface of these powerful libraries but I encourage you to spend as much time as possible exploring the documentation on the official CreateJS website at www.createjs.com.
Understanding the Published JavaScript
Each time you publish using the Toolkit for CreateJS panel, an HTML and JavaScript file will be generated. The HTML file is the entry point and when opened within your browser, will play any content placed on your stage. The JavaScript file, as has already been explained, will contain the actual code necessary to represent that content.
Let’s take a look at that JavaScript file. Open within a text editor and examine the code.
You should notice that an object named is created, and that each property of that object is a class that represents a symbol from your FLA’s library. For example, here’s the JavaScript that defines the Bubble movie clip symbol from your library:
The code itself is very readable. You can see an instance of (The class itself is defined earlier in the file) being added to the Bubble movie clip’s timeline:
Followed by the definition of the tweening operations that are to be applied between the timeline’s keyframes:
Quickly revisit the Bubble movie clip within your FLA’s library. Look at its timeline while reading over the code listed above and it should start to make a lot of sense.
Essentially, everything within your FLA’s library will be accessible via the object defined by the file. You can use the keyword to create instances of these symbols then add them to the display list. Here’s an example:
You could be forgiven for thinking that you’re looking at ActionScript, but the two lines of code above are in fact JavaScript. The CreateJS framework does a really great job of providing an API that should feel very familiar to Flash developers.
Take a final look through the code. You should see the following library symbols being declared: , , , , and . All can be instantiated and added to your display list using JavaScript. Some are in fact instantiated within and used as child instances. You’ve already seen this in action, with being added to the display list of Bubble.
Understanding the Published HTML
Now that you’ve familiarized yourself with the file, let’s take a peek at the generated HTML file, . It’s within this file that your stage is created and updated.
At the top of the HTML file, you’ll see that the various libraries required from the CreateJS suite are loaded. Additionally, the file, which is the JavaScript version of your FLA’s library, is also included:
At the bottom of the HTML file is an HTML5 canvas element, which is used to render your stage:
As you can see from the HTML snippet above, when the page is loaded, an function is called. Within this function, any image and sound resources are loaded using the PreloadJS library. If you can remember, our FLA’s stage had a movie clip that contained a bitmap image of our underwater scene. You can see the function below with the bitmap’s source path being listed within a array, which is eventually passed to the preloader:
The final chunk of work takes place within the function, which is called once all image and sound resources are loaded:
Three things take place here.
Firstly, a top-level container clip named is instantiated and assigned to the global variable. This container simply holds all the content that was originally sitting on your FLA’s stage.
Secondly, a JavaScript class that represents the stage is instantiated and is added as a child. A call to the stage’s method forces its content to be drawn to the screen.
Finally, a static class is used to regulate the frame rate. The stage is added as a listener, which will ensure that its internal method is called on every frame update, forcing a redraw.
You may also have noticed that several global variables are declared at the top of the HTML file:
This permits access to these objects from anywhere within your code. The JavaScript version of your library can be accessed in a similar manner via the global object, which was defined within your file.
We’ll make good use of both the , and objects throughout the remainder of this tutorial.
Getting Ready for Development
Now that you’ve familiarized yourself with the file, I think it’s about time we started writing some code. You could be tempted to simply start adding your JavaScript to the existing file, but there’s a problem with that approach. Every time you make alterations to your FLA and republish, your file will be overwritten.
Let’s get round this problem by creating a new HTML file to work from. Simply create a duplicate copy of the file and rename it . Test your file by opening it within a web browser. From now on, when developing, this is the file that you’ll use when testing your latest changes.
With that done we can finally start writing the JavaScript required to bring our underwater scene to life.
Creating a Main Loop
Every application requires a main loop. A main loop should be executed on every frame update and is an ideal location for handling an application’s high-level logic. To achieve this, we’ll create a custom function for the static class to call, as opposed to it calling the stage’s internal function. Think of this function as your stage’s event handler.
Open within your text editor and add the following at the end of its script block:
We’ll add more code to this function as we progress but for the time being it simply forces the stage to be redrawn.
We’ll also need to make a slight alteration within the file’s function. Change its final line of code from:
to:
This will ensure that your custom function is called instead of the stage’s.
Adding a Bubble
Although we now have a custom main loop, if you run within the browser, you won’t actually see anything different yet. Let’s rectify this by adding a bubble from our library onto the stage.
Add the following function at the end of your JavaScript block:
Its code should look fairly familiar and isn’t that dissimilar to the equivalent ActionScript. First off, an instance of the library’s Bubble symbol is created using the keyword. Then the instance is positioned in the center of the stage.
To center the bubble, we need to know the stage’s width and height. Unfortunately the global object does not provide and properties. However, we can retrieve this information from the global object instead – this is the HTML5 canvas element that is used to represent our stage.
Finally, with the bubble’s position set, it is added to the stage’s display list using the object’s method.
Now all that’s required is to call the function from a suitable location within your code. Add the call to the end of your function:
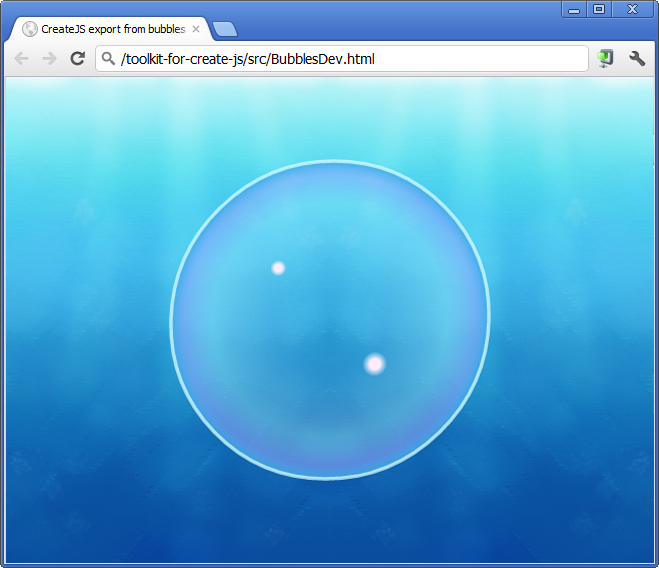
Now save your file and refresh your browser window. You should see an instance of the Bubble movie clip animating in the center of the stage (Figure 7). It really is quite impressive. You’re actually looking at a full HTML5 representation of your symbol’s vector artwork and timeline animation.

Figure 7. An HTML5 representation of your bubble movie clip.
Adding Another Bubble
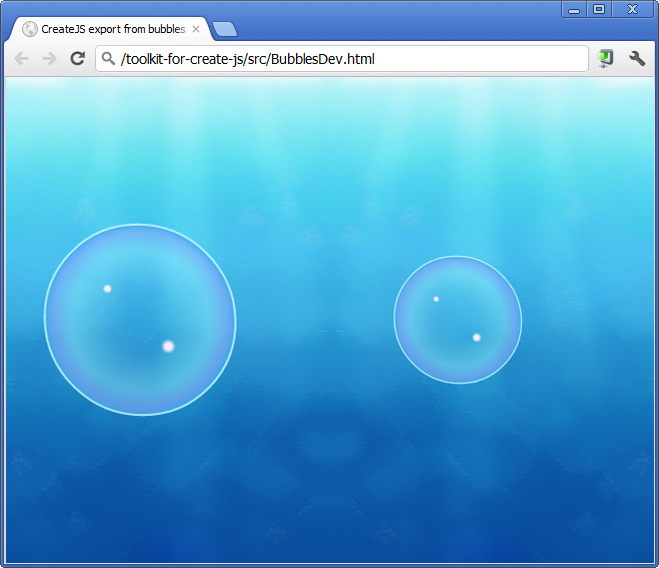
Just like ActionScript, your CreateJS display objects can be scaled horizontally and vertically using the and properties. Let’s place a second bubble on the stage, and also apply a scale factor to both it and the previous bubble.

Figure 8. Positioning and scaling bubble instances.
While we’re at it, let’s also use each bubble’s width to position it away from the center of the stage. We’ll push the first bubble over to the left and the second bubble to the right (Figure 8). Make the following alterations to your function:
The JavaScript above scales the first bubble to 60 percent of its original size. It then measures the width of the bubble, and pushes the bubble to the left of the stage’s center by that amount. Here are the two lines of code from the listing above that accomplish this:
If you look closely you’ll notice that obtaining the bubble’s width isn’t as straightforward as you might expect. CreateJS’s display objects do not possess a width or height property. This is because calculating a display object’s bounds can be very expensive, especially when dealing with complex vector shapes or containers with transformations on children.
We can however, manually perform these calculations for our bubble instances thanks to the fact that our bubble’s original dimensions are available via a property. Here’s the code used to calculate the width of the first bubble after it has been scaled:
It’s hardly rocket science. The bubble’s original width is obtained from the property, and is then multiplied by the bubble’s current scale factor. In order for this to work, you must remember to apply the new scale factor first, before performing the calculation.
A similar procedure is performed for the second bubble, only it’s scaled by 40 percent then moved to the right of the stage’s center.
We’ll make use of the , , and properties again later on in this tutorial.
Creating a Custom Bubble Class
In order to create a convincing underwater scene, we’re going to need a considerable number of bubbles. Also, we’ll need to size each bubble, continually monitor and update its position to provide movement, and also apply some alpha transparency to give the illusion of distance.
To manage all this, it makes sense to encapsulate our bubble code within its own custom class, otherwise the file could become quite messy. We can do this by extending EaselJS’s class and placing your library’s bubble within it.
Create a new file and name it . Add the JavaScript shown below to your file and save it.
We’ll add some more functionality to this class in a moment but first let’s explore what’s currently there.
The class’ constructor is defined by the function and accepts three parameters. The first is a scale factor used to size the bubble; the second will be used to assign a vertical speed to the bubble; and the third represents the amount of alpha transparency to be applied. Essentially all three are used to customize each of the scene’s bubbles, ensuring that there is plenty of variety. Your class currently doesn’t make use of any of these parameters yet, but we’ll get onto that in a moment.
Inside the constructor, we perform two important tasks. The first is to call the method, which is inherited from EaselJS’s Container class. The second is to create an instance of the library’s Bubble symbol and add it to the container’s display list.
For the time being, our custom class doesn’t really give us any advantage over . Let’s address that by adding some additional functionality to it. We’ll start by fleshing out the constructor function.
Add the following code at the end of the constructor function:
The code snippet above takes each of the three parameters and sets various properties of the class. The first sizes the custom bubble by setting its and properties. The second declares and sets a member variable named , which will be used to move the bubble upwards on each frame update. The third sets the bubble’s property.
Let’s now create a custom width and height property for the bubble using the property we covered earlier. Add the following two lines of JavaScript to your constructor.
Finally, we need to place the bubble on the stage. We’d like a random position for each bubble, so let’s add a few more lines of code at the end of the constructor to do that:
The bubble will now be placed randomly on the stage, and can even appear above and below the stage area. This will be ideal for creating a realistic spread of bubbles in our underwater scene.
The final piece of functionality we’d like to add is the ability to move the bubble vertically upwards. We can achieve this by writing a method that updates the bubble’s position each time it is called. Add the following method at the end of your file:
As you can see, it uses your class' member variable to change the bubble's y-position. The remainder of the code checks to see if the bubble has moved off screen. If it has then it's randomly positioned below the stage, ready to float back in. This update mechanic helps to ensure that there's a continuous flow of bubbles by re-using a bubble once it has drifted above the stage's visible area. Also, notice that we use the and properties that were created in the constructor throughout our method.
Testing your Custom Bubble Class
Before moving on, save your file and move back to . Let's update its function to use your custom class rather than creating a bubble instance directly from the global object.
First, include your file by adding the following highlighted line within the file:
We'll also need to declare a global variable to hold a reference to our custom bubble instance. Add the following highlighted line of code directly underneath the other global variable declarations:
Now within , remove the previous code you'd written and replace it with the following:
The code above will create a bubble instance that is scaled by 50 percent, has a vertical speed of 4 pixels per second, and has its alpha value set to 75 percent opacity.
To actually move the bubble instance we'll need to call its method from within our application's main loop. Add a line of code within the function to do this:
Save your file and then refresh your browser window. You should see an instance of your custom bubble drifting up the screen. Once it has moved off the top of the screen, it will re-appear at the bottom.
By creating a custom class, we have kept its internal workings hidden from our file. Scan back through the HTML file and look at how little code is required to get a single bubble instance up and running.
Now we need to get this working for multiple instances.
Adding Multiple Bubbles
Let's put the finishing touches to our code by instantiating multiple bubbles to give a greater sense of realism and depth to our underwater scene. We'll do this by creating four layers of bubbles stacked on top of one another. The farthest back layer's bubbles will be the smallest, with the top most layer's bubbles being the largest.
To achieve this we'll use an array to hold all the bubbles. Within your file, declare the following highlighted global variable:
While you're at it, remove the bubble global variable that's highlighted below as we will no longer have a need for it:
Now write a function that creates the first layer of bubbles. These bubbles will be the smallest and will have relatively low speeds to give the impression that they are far off in the distance. The speed, size, and opacity of each bubble will also be random to add a little more variety and realism. Here's the code:
As you can see, each bubble is instantiated then added to the array and to the stage's display list.
Now move back to the function and replace its existing code with the following:
Now all that's left to do is to update each bubble's position within your update loop. Make the following changes to the function allowing it to walk through your array of bubbles and call each one's method:
Save your latest changes and test your code by refreshing your browser. You should see 25 randomly sized bubbles drifting up the screen.
Adding the remaining three layers is easy. We'll need to write a , and function. Each will create slightly larger and faster moving bubbles than the previous. Here's the code for each function:
Once written, all three functions should be called from within your function. Here's how the final version of the function should look:
Once again, save your changes and refresh the browser. You'll now see all four layers of bubbles smoothly moving up the screen.
Adding Interaction
As a final exercise, let's add some interactivity, allowing the user to pop a bubble by clicking on it. We'll add this functionality directly to your custom class. Open into your text editor and place the following lines of code at the end of its constructor function:
The event is triggered when the user presses their mouse over the bubble. In response to the event, a method named will be called to handle it.
Add the method to the end of your file:
When the event is triggered it passes an event object to its designated event handler. In our case, the event object will be passed to our method. From this event object we can obtain a reference to the instance that the event was fired from. In other words, we can obtain a reference that points back to the bubble instance that was clicked. This is ideal as it allows us to hide the bubble from view, giving the illusion that it has burst.
As a final step, we'd like the bubble to eventually become visible again. Add the following highlighted line of code to the class' method to do this:
The bubble will now become visible again when it has wrapped back round to the bottom of the screen. This ensures that we continue to have a stream of visible bubbles over time.
Now save your changes and view the final version of your underwater scene within your browser. Click on the bubbles to pop them. Take a look at the code in Listing 1 to see the final version of the file. You can also see the final version of the class in Listing 2.
Final Statement
Hopefully this introduction to CreateJS and JavaScript, will give you the confidence to create and deliver high-quality HTML5 content, while taking advantage of Flash Professional as a design tool. JavaScript may not possess many of the language features of ActionScript 3, but with the right libraries at hand you can write extremely sophisticated web-based content that will run across a wide range of desktop and mobile browsers. And to be honest, writing rich, interactive games and applications is always a lot of fun no matter what technology you opt to use.
Code Listing 1. Final version of the BubblesDev.html file.
Code Listing 2. Final version of the Bubble.js class.
What’s New in the adobe flash professional cs6 free download with serial Archives?
Screen Shot

System Requirements for Adobe flash professional cs6 free download with serial Archives
- First, download the Adobe flash professional cs6 free download with serial Archives
-
You can download its setup from given links:


