
Clip studio paint animation Archives

clip studio paint animation Archives
Behind the Tablet with Quincy Vadan: What Kind of Artist Are You?
Read moreLive Drawing with Artists at LightBox Expo Online
Read more“I’ve Built an Empire off My Own Suffering!” An Interview With Ashley Nichols
Read moreGet Ready for Cartoon Crunch, a Five-Part Reality Show Mini Series with Mike Morris
Read moreFestival educativo gratuito, Wacom Academy ganha 4ª edição no formato online
Read moreLa cuarta edición de Wacom Academy en septiembre será completamente digital
Read more5 Photoshop Tips to Make Eyes Sparkle
Read moreAdvice for People Who Don’t Think Their Art is Unique
Read moreArt
Why Clip Studio Paint and Wacom One are the Perfect Match
It’s no secret we have a huge crush on Clip Studio Paint. Not only did we tour all of the cons with their team last year, we continue to do webinars together and serve the same creative […]
Art
The Magic of Vectors: Part 1
TheOneWithBear (aka Sarajean Chung) is back with her Dragon Quest slimes and another handy how-to! In this first episode of a two-part lesson, Sarajean discusses vector basics using Clip Studio Paint, […]
Art
The Magic of Vectors: Part 2
Class is not over and TheOneWithBear (aka Sarajean Chung) is back for part 2 of her series on vector basics using Clip Studio Paint, Wacom One and Wacom Cintiq Pro 24. In […]
Art
Time Saving Features in Clip Studio Paint
Clip Studio Paint expert TheOneWithBear (aka Sarajean Chung) is back with more tricks up her sleeve! In this episode, Sarajean shows you how to speed up your workflow using the Close and Fill […]
Art
3D Model Basics in Clip Studio Paint
Let’s dive deeper into Clip Studio Paint with our favorite CSP master, TheOneWithBear AKA Sarajean Chung. In this episode, Sarajean discusses the 3D model feature in Clip Studio Paint including model […]
Art
Forgot Your Ruler? Clip Studio Paint’s Got You Covered.
(Warning: ruler puns ahead.) Welcome back to another lesson with the immeasurably awesome, Sarajean Chung! If you’ve watched her previous lessons, you’re inching your way to becoming a Clip Studio […]
Art
Manga and More! A CSP Tutorial
Did you know Clip Studio Paint was originally called Manga Studio? This week, Sarajean Chung (AKA TheOneWithBear) discusses the comic book features in CSP including grids, speech bubbles and tones. Tech […]
Animation
All Things Animation With TheOneWithBear
It’s the final chapter of Sarajean Chung’s (AKA TheOneWithBear) fantastic Clip Studio Paint tutorials. Who’s cutting onions?! :'( Speaking of onions, Sarajean covers all things animation including onion skin, timeline, frames, […]
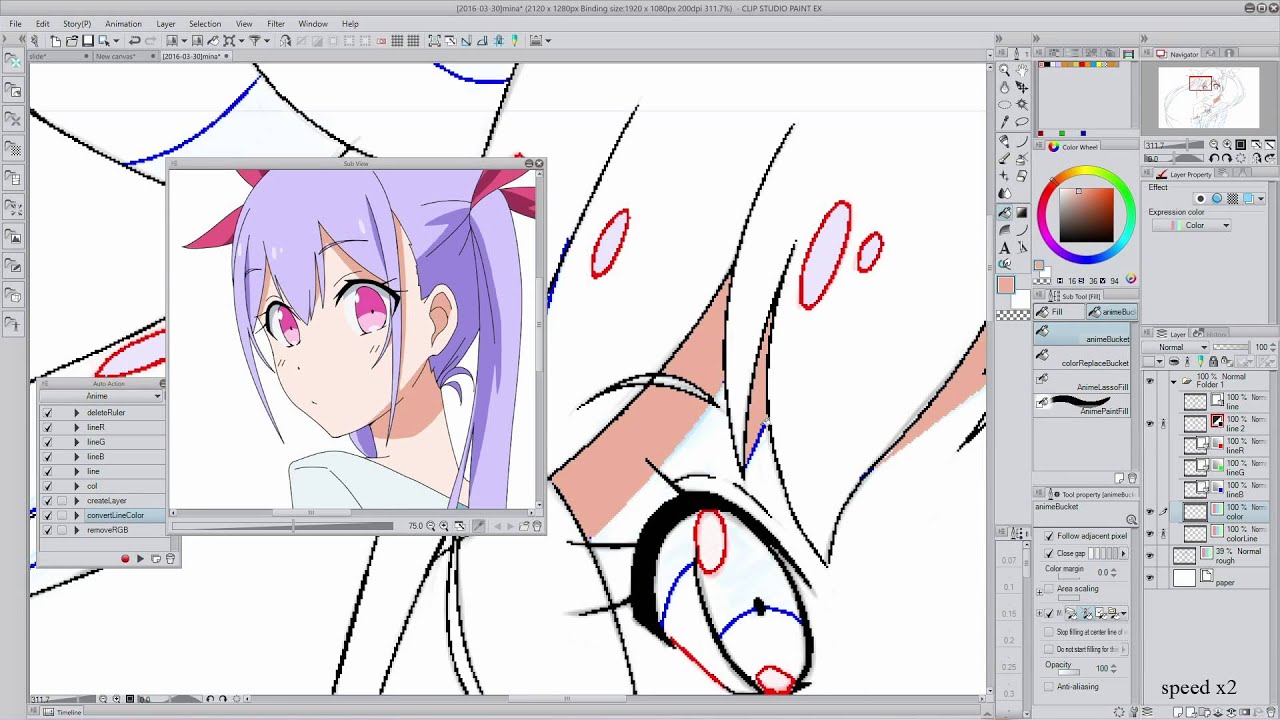
4 Steps to Animating in CLIP STUDIO PAINT with Liz Staley
When Smith Micro sent out the announcement that the new CLIP STUDIO PAINT update would have animation features, I was thrilled. Finally, frame-by-frame animation in my favorite of all programs! The new features for animation in CLIP STUDIO PAINT are exactly what I've been yearning for from an animation program. This feature is straight-forward, easy to use and you can create an animated video or GIF in no time at all!
I've laid out 4 easy steps to start animating with CLIP STUDIO PAINT!STEP 1: Prepare your File.
You can either start a new file just for animation, or add animation to an existing piece of artwork. CLIP STUDIO PAINT has several presets for standard video sizes already programmed into the software.
To create a new animation file, go to File-New. Click on the Animation icon in the "Use Of Work" section of the New Dialog box. Select a size from the Preset drop-down or set a custom size. On the right hand side of the New Dialog box you can set the Frame Rate, Playback Time (the number of frames in the timeline), the scene number, and more.

To add animation to an existing drawing, open the drawing in CLIP STUDIO PAINT.
Next, open the Timeline palette (Window-Timeline if it's not open on your screen already). In the Timeline palette, click on the “New Timeline” icon (it's to the left of the Zoom Out magnifying glass!).
Set the Timeline settings.
Once the Timeline is created, click on the “New Animation Folder” icon. This will create a new folder in your Layers palette specifically for your animation cells.
Now you can click on the “New Animation Cell” icon directly to the right of the New Animation Folder icon. Once we have an animation cell in the animation folder, we can start making our drawings move!

STEP 2: Rough Out your Animation.
Draw your beginning frame in the animation cell we just created. To add a new frame, simply use the New Animation Cell icon in the Timeline palette.
In order to see your previous frame and check where your shapes should be moving to, you'll need to turn on the Onion Skin feature. This allows you to see a ghosted image of the previous frames in your timeline. To use this feature, click on the Enable Onion Skin icon in the Timeline palette. (It's to the right in the top menu bar!)

Continue adding cells until you've roughed out your entire animation!
STEP 3: Refine the Rough Animation.
Once you're happy with your motion, it's time to add ink and color and finish up your cartoon. Go back through your frames and clean them up, tweaking motion as needed. Use your favorite inking and coloring methods to make your art really shine!

STEP 4: Export your Completed Animation!
Once your cartoon is complete, it's time to share it with the world. Go to File-Export Animation and choose how you would like to export your animation.

The Image Sequence option exports each frame as a still image in sequence. These images can then be imported in to another editing software.
The Animated GIF option exports the animation as a GIF, ready to be uploaded to the web!
The Movie option exports as an .avi file, which can then be uploaded to YouTube or imported in to other editing software to add sound or other effects.
You're done! Go forth and animate! And don't forget to share your animations by submitting to the CLIP STUDIO PAINT gallery or sharing it via the CLIP STUDIO PAINT twitter or facebook pages.

Behind the art: How animation studio Flourfilms creates digital animation
Image: Cachantún TV Commercial
FLUORFILMS

Fluorfilms, a studio based in Santiago de Chile, was founded in 2006 by Carlos Munita, Rodrigo Sauré and Benjamín López.
Over the years, the studio has worked with a variety of advertising agencies, public entities and world wide brands. Illustrators, artists, designers, musicians and animators that comprise Fluorfilms provide a wealth of experience, theory and talent for each project.
Quality is favored over quantity, as they believe in the value of design, experimentation, technology and the never-failing well of creativity.

This article is based on an interview conducted by Graphixly on the use of Clip Studio Paint by Flourfilms to create hand-drawn animations.
How long have you been in this profession?
We (Rodrigo Sauré, Carlos Munita & Benjamín López) were lucky to be part of the early stages of a growing Chilean animation industry.
Our first work experience as animators was in 2004 when we worked on the animated TV series called “Clarita”, broadcasted by TV in 2005.
After that project (and some time working as freelancers), we founded Fluorfilms.
What are your most important accomplishments?
The fact that we are still working in this industry with the same enthusiasm as the day we started Fluorfilms, is our most important accomplishment.
Regarding awards or participating in important events, we were entered into the Annecy Animation Festival with our short film LOVE (2006).
Recently, we participated in some socially relevant projects, like “ We Have Rights” (developed for the American Civil Liberties Union), and “ Ocean Seeding ” (produced for Oceaneos).
We have also worked on very rewarding local projects, including “ 31 Minutos ” (an acclaimed children TV series by Aplaplac) and “ Children’s Rights ” (produced for the Chilean government).
These projects are atypical from what we normally do, which tend to be more focused on Marketing and Advertising.
What kind of projects do you create art for?
Most of our animated projects are oriented to tell stories or explaining processes, with or without characters.
Also, there have been periods of time where most of our jobs are related to Advertising and Marketing productions, whether they are for private corporations, govern entities or cultural institutions.
What made you choose Clip Studio Paint?
We discovered Clip Studio Paint through Victor Paredes, a former Fluorfilms member and Moho Product Manager, currently an animator at Cartoon Saloon).
We soon realized its advantages: it is light, boots fast, the brushes respond immediately, and it is compatible with Photoshop (PSD) format. Its tools are focused on illustration, which makes it superior when it’s time to draw.
How do you use Clip Studio Paint in your animation workflow?
We use Clip Studio Paint mainly for character design, as well as setting key and in-between frames for the animations.
We also use it for painting, thanks to the flexibility and intelligence of the Paint bucket tool, as well as CSP’s fast and and natural-feeling brushes.
What is your workflow?
Our typical production workflow consists of storyboards, animatics, design, animation,compositing, montage, and sound mixing.

Fluorfilms projects
What are your favorite features in Clip Studio Paint?
The special and perspective rulers are wonderful — very intuitive. In general, it’s a software that anticipates the user’s needs.
There have been moments when we have needed to do something specific with a drawing, and we find out how to do it in Clip Studio Paint.
Are you more efficient today, compared to your previous production toolset?
For specific projects, no question: Clip Studio Paint has been a great contribution.
Most of our projects aren’t typically frame by frame animation.
However, when we need to develop this kind of animation, Clip Studio Paint has been a key tool.
Have you broadcasted any animations created with Clip Studio Paint? Which ones can you share with us?
We publish almost everything we do, because we work with clients that usually share our work on social media or television.
A while ago, we did a TV commercial animated mostly in Clip Studio Paint for Cachantún, which is a big Chilean brand of mineral water.
Choosing which software to use depends on the look we are going for, and this particular commercial required a pencil and watercolor animation style.
Clip Studio Paint provided all of the tools we needed to produce the animation in the way we wanted.



Cachantún TV Commercial – Made in Clip Studio Paint
Is it possible to get the same results with other software?
Probably, yes. However, Clip Studio Paint has an edge, because of its learning curve, cost-benefit ratio, and stability and general workflow.
As an animator, how do you feel about Clip Studio Paint?
Without a doubt, this software helps us create more ambitious animation projects, compared to more limited animation applications.
What is your equipment setup?
We use some old Mac Pro machines, and Wacom tablets.
Would you recommend Clip Studio Paint to artists (animators) within this industry?
Of course! Clip Studio Paint a great piece of software, with an unparalleled benefitcost ratio and a series of drawing tools that make it unique!



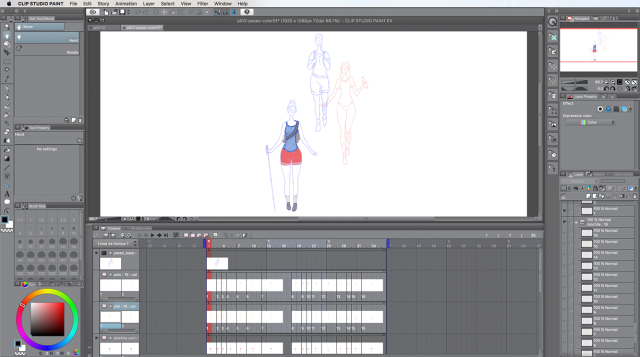
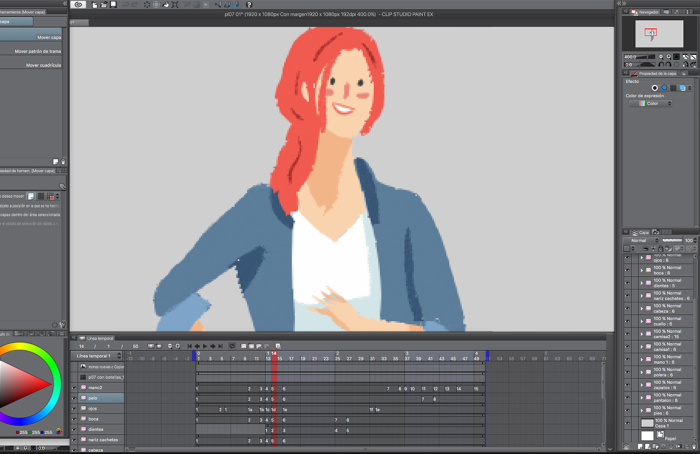
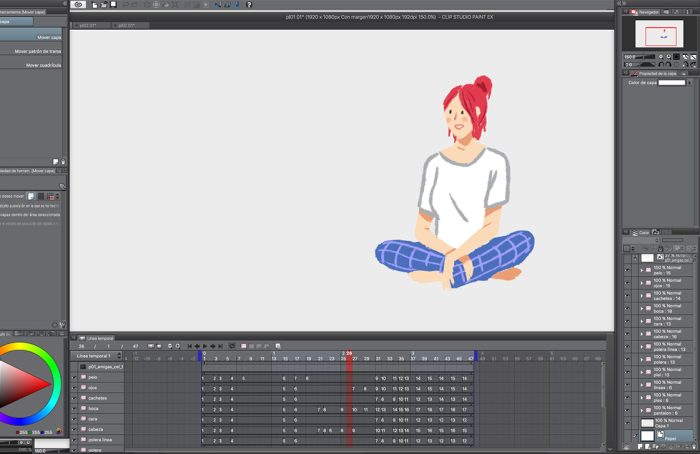
Cachantún TV Commercial – Video screenshots
Do you also use other tools for production? What synergistic effects do you gain from incorporating CSP together with other tools in your workflow?
We work often with Adobe After Effects, Photoshop and Illustrator, because of their common use in the audio/visual industry.
After Effects is our main software due to the kind of projects we frequently produce.
Over time, we have incorporated other design & animation tools, like Moho and Clip Studio Paint.
The animation project we did for Cachantún is a good example.
With that project, we used a combination of Photoshop, After Effects and Clip Studio Paint along different stages of the process.
Find more information about Fluorfilms on:
Website: www.fluorfilms.com
Vimeo: https://vimeo.com/fluorfilms
Youtube: https://www.youtube.com/user/Fluorfilms
Instagram: https://www.instagram.com/fluorfilms/

Styleframe made by Fluorfilms
What’s New in the clip studio paint animation Archives?
Screen Shot

System Requirements for Clip studio paint animation Archives
- First, download the Clip studio paint animation Archives
-
You can download its setup from given links:



