
Download bootstrap studio full crack Archives

download bootstrap studio full crack Archives
Bootstrap Studio 5.2.1 + Crack [ Latest Version ]

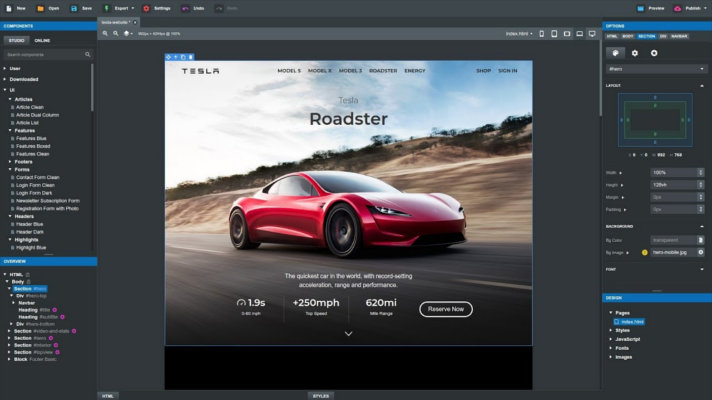
Bootstrap Studio Crack is the name of the software studio that is new and used to design modern and unique websites. As you know, the dramatic advancement of technology used in modern websites shows them a gorgeous and attractive appearance for the user. Most of the sites we deal with on the web today are responsive. The concept of responsiveness of a website is to change the appearance and placement of its blocks is proportional to the screen size of the user’s device. In coding such websites, the user interface of each site adjusted according to the Size or resolution of the user’s display.

Bootstrap Studio is the name of a website design studio that allows you to design your websites responsibly using the latest bootstrap standards. With its luxurious and advanced tools, this software enables the user to create stunning and modern websites. This software contains a set of handy tools for designing a website, with the following templates, you can import your desired components with Drag & Drop and easily create your website. Now you can download the latest version of Bootstrap Studio Full from the Startcrack website.
Bootstrap Studio Features:
– Straightforward and beautiful user interface and the ability to add website elements with Drag & Drop operation
– Having stunning and modern components and tools for designing your website
– Full support for Drag & Drop operation and automatic production of relevant HTML codes
– Ability to create personalized components
– Having a vast and very extensive library with the possibility of connecting to the online library
– Preview live website
– Having advanced and professional editing of CSS codes and website formatting
– Edit JavaScript and Utilities professionally
– Enter pre-designed websites
– Build responsive and modern websites
– Having beautiful and varied skins and icons
Size : 87 MB
Source : Startcrack.com
Password : www.startcrack.com
1- First uninstall the previous version completely with IOBIT Uninstaller
2- Download and extract files (You need winrar to extract password-protected files)
3- Install the Setup and close the software
4- Copy/Paste crack into c:\Users\[yourusername]\AppData\Local\Programs\bstudio\resources\
5- Now run the software

About Author
startcrack
Bootstrap Studio 5.1.1 Crack & License Key Full Free Download
Bootstrap Studio 5.1.1 Crack & License Key Full Free Download

Bootstrap Studio 5.0.3 Crack is an app for creating beautiful websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. It is built on top of the hugely popular Bootstrap framework and exports clean and semantic HTML. Bootstrap Studio has a beautiful and powerful interface, which is built around the simplicity of drag and drop. This makes it the perfect tool for prototyping and designing web pages and apps. The app comes with a number of premium, fully responsive templates that you can customize. Each template consists of multiple pages and widgets you can pick-and-match into the perfect website.
Bootstrap Studio License Key comes with a large number of pretty components for building responsive pages. We’ve got headers, footers, galleries, slideshows, and even basic elements like spans and divs. See some of them below. Bootstrap Studio knows which Bootstrap components can be nested in one another and gives you suggestions. It automatically generates beautiful HTML for you, which looks as if it was written by hand by an expert. You can extract pieces of your designs as Custom Components, and have them ready to be dropped into any design you create. You can also export these components as files and share them.
Bootstrap Studio Crack
Bootstrap Studio Activation Code If you need a component that doesn’t exist in our library, just click the Online tab in the Component Panel. There you will find thousands of components built and shared by the community. You can also upload your own. This is a powerful feature that allows you to synchronize components, so changing one will automatically change the other. This is especially useful for things like headers and footers, which you need to update across pages. Bootstrap Studio has a powerful feature called Preview. With it, you can open your design in multiple web browsers and devices, and every change you make within the app will be shown instantaneously everywhere.
Bootstrap Studio 5.0.3 product Key For some things, drag and drop aren’t enough. This is why Bootstrap Studio gives you full control over your markup when you need it. You can import and edit CSS, SASS, JavaScript, and HTML in our Sublime Text-like editor. Our advanced CSS editing interface supports auto suggest and rule validation and shows the active and inherited rules at any given time. You will soon dread having to go back to your text editor. Write JavaScript in our Sublime Text-like editor. All your changes are synced with the preview, so you can write code and try it out without having to reload your browser.

Key Features:
- Seek to use.
- Exquisite and Intuitive Interface
- Real-Time Preview
- Loaded Library of Components
- Smart Reusable Components
- Advanced CSS Editor
- Live JavaScript Editing
- Easily import fonts from Google Fonts
- Publish and edit CSS, JavaScript, and HTML.
- Supports auto-suggest and principle validation.
- Strong feature to synchronize elements.
- Open your layout in multiple browsers.
- HTML Editing with Custom Code component.
- Create, resize, and cancel columns Grid.
- Publish Google Web fonts and manage your fonts.
- It gives you complete control over your layouts.
Bootstrap Studio 4.3.1 System Requirements:
- Windows 7/ 8/ 8.1/ 10 or 2008/ 2012/ 2016 (32-bit or 64-bit – all editions)
- Computer with reasonable speed
- 200 MB free hard disk space
- Internet connection
Bootstrap Studio License Key
DCFGJTRU54733333-YERDHXFX-GDJTEU357W
WSDTRU467364-WESXCGFY-TI654635-HTRUA
SDFYT7657434W-TESHXCJFKYRI-6U57E64WER
SDXFCGHFYUT-676WTSDH-JFYRI645736-ERSF
How to Crack?
1: Click on Download Button.
2: Softwares Auto Download.
3: Open Download File.
4: Click on Install.
5: Follow The Instructions.
6: Thanks For Downloading.
Bootstrap Studio 5.1.1 License Key
FGDTE6-KJUYGD-JHYTSR
OIKE4R-MJNAEW-LKIER4
Bootstrap Studio 5.1.1 PRODUCT KEY
BGRTY6-KJUYWQ-MJNBAS
NBHRTS-LKIESW-BHASTI
NMBUY6-MKJCSE-NHRESU
Bootstrap Studio ACTIVATION CODE
MNUYGD-LKDRTY-MN7GFW
MNBVCX-LIHSDG-NYXFEE
BVFYTP-KDTHWB-MDUTSE
Bootstrap Studio 5.1.1 Crack & License Key Full Free Download
Filed Under: SoftwaresTagged With: Bootstrap Studio 4.3.6 activation code, Bootstrap Studio 4.3.6 crack, Bootstrap Studio 4.3.6 free download, Bootstrap Studio 4.3.6 key, Bootstrap Studio 4.3.6 keygen, Bootstrap Studio 4.3.6 license key, Bootstrap Studio 4.3.6 patch, Bootstrap Studio 4.3.6 registration code, Bootstrap Studio 4.3.6 serial key, Bootstrap Studio 4.3.6 serial number
Источник: [https://torrent-igruha.org/3551-portal.html]Bootstrap Studio Releases
We release new versions of our app every few weeks. Excited about what's coming next? Subscribe for our newsletter here.
- Fixed an issue with empty css files not being clickable when opened for editing.
- Sitemaps are no longer being generated if only individual pages are exported.
- Fixed a problem with the color picker not working in some cases.
- Multi window is here! You can now detach the editor panel into a separate window, making better use of your screen real estate.
- Support for robots.txt and ads.txt files was added.
- Improved undo/redo - the app now shows you what's changed, and gives you menus next to the undo/redo buttons for jumping backwards/forwards in history.
- Bootstrap was updated to 4.5.2
- Minor enhancements and bugfixes.
- The "Add" command in the palette now supports sibling elements - "add span+i".
- Fixed an issue with the application being unable to render some SVG files.
- Fixed a bug which led the Filters group in the Appearance panel to be cut off.
- New visual controls for borders, background gradients and box shadows were added to the Appearance tab.
- Spell checking support was introduced. Windows and Linux users can select and download dictionaries, and on macOS the system spell checker is used.
- The Image dialog was updated. It now shows folders and loads faster.
- Bug fixes and minor improvements.
- Bootstrap was updated to 4.5.0
- Google Fonts can now be limited to specific pages. Just right click the font in the Design panel and choose "Visibility..".
- Bootstrap Studio now has a Command Palette! Press Ctrl+P (Cmd+P) and access commands, create files, switch between pages and insert components with an emmet-like syntax.
- Include CSS and JS files only on specific pages. Just right click the css/js file and choose Visibility.
- The HTML5 Picture element was added as a component.
- Component Copy and Paste options were organized in a convenient menu.
- The color picker now understands hex alpha colors.
- Table cells can be forced to th with a new sidebar option.
- A new "Find in Design Panel" option was added to Image context menus.
- "On" event attributes can now be added in the attributes panel.
- Fixed a bug which caused the Preview to load slowly for some designs.
- Auto suggestions for CSS class names now show up correctly.
- Addressed a problem with incorrect carousel slides being displayed in some cases.
- Fixed an issue with the Page Properties dialog being inaccessible in some designs.
- Restored missing ionicons.
- Selections now work correctly in the class name and attribute fields.
- Resolved an issue which prevented the app from running on some Linux distros.
- Fixed a bug which prevented SASS from compiling on Windows.
- Resolved an issue which caused import/browse dialogs to not open in some cases.
- Text navigation shortcuts for moving to the start/end of words work correctly.
- CSS is now selectable.
- You can now edit JS, CSS, SASS and Custom Code in external editors like Visual Studio, Sublime Text and more. Just right click and choose "Open In".
- You can convert between paragraphs and headings, divs and sections and more with the new "Change to" option.
- A new Fit to Canvas option was added to give more real estate to your work area.
- You can now Show/Hide components from the page helping you iterate on your designs.
- The start screen was redesigned. You can see many more designs at once and search through them.
- Added Sub & Sup components.
- Bootstrap was updated to 4.4.1 and support for row-cols was added.
- The SASS compiler is now built in and always available, obviating the need for a separate helper utility.
- The update system was reworked, and you can choose whether to update automatically or postpone updates from Settings.
- The icon fonts in the app were updated to the latest available versions.
- The Bootstrap Theme dropdown in Settings now shows a visual preview.
- Support for Webp images was added.
- Duplicating elements now generates unique IDs.
- Bugfixes and other small improvements.
- A new CSS cleanup tool was added. Right click the Styles group in the Design panel to scan your project for unused CSS blocks.
- You can now add Bootstrap tooltips to any component from the Options panel.
- Improved application focus behavior. You can now navigate the application window with the keyboard and use shortcuts to Edit/Duplicate/Delete almost anything that is selectable.
- Support for SRI and crossorigin attributes was added for linked CSS/JS files.
- Bugfixes and small improvements that were suggested on the forum.
- Fixed a bug which prevented the Image Dialog from showing newly imported images.
- Fixed an issue with broken Navbar dropdowns.
- Fixed a bug with missing Google Fonts when publishing to Bootstrap Studio Sites.
- Fixed a bug which caused some designs to fail to export.
- Custom fonts are here! Right click the Fonts group and choose "Import Webfont".
- Custom device sizes are now supported. You can enter custom device dimensions and they will be saved as a preset in the Devices dropdown menu.
- A "Cleanup.." option was added to the Design Panel > Images group. Clicking it reveals all unused images in your design with the ability to remove them.
- You can now choose to export only the active page, or selected pages in the Design panel by right clicking them.
- Pasting was improved. You can now paste components before/after others, paste text while matching formatting and paste from word documents.
- CSS files can be toggled on/off.
- Alt+Enter splits the currently edited element into two.
- The color picker can now be dragged around the window.
- A lazy load setting was added to images.
- Fixed a bug which prevented some designs from being exported.
- Image and page references are automatically rewritten when you rename or move images and pages.
- New social components were added for integrating Facebook, Twitter and Instagram in your designs.
- You can now import files by dragging them directly into folders.
- A menu was added to element.style blocks, letting you extract all CSS rules to a new block.
- The Video component can now play Facebook videos.
- The Add to Library dialog was improved.
- jQuery was updated to 3.4.1.
- Multiple bugfixes and minor improvements.
- A new admin template was added. It consists of multiple pages and beautiful widgets, which you can combine into unique admin panels.
- A new Audio component was added.
- You can now move files and user components into folders by dragging them.
- Charts are here! You can create responsive Bar, Line, Pie, Scatter and other types of charts, and easily customize them.
- You can now optimize images during import. This can reduce their file size dramatically and improve page load times.
- The image browser dialog opens faster, shows larger previews, file sizes and dimensions.
- Bugfixes and minor improvements.
- Options in the sidebar indicate when they've been changed, making it easier to see your modifications at a glance.
- Middle click option labels to reset them to their default values.
- Improved double click handling in the Overview panel. Components are now shown when needed, Carousel slides and Accordion items are switched and more.
- Fixed a bug that broke the "Skip unused images" export option.
- Fixed an issue that prevented some designs from being opened.
- Body now supports flex options, making it easier to create minimal landing pages.
- When exporting, image paths are replaced in any attribute, not just src and srcset.
- Fixed a number of bugs, including an issue with missing Dropdown menu links.
- A number of components including the Navbar and Nav were unlocked, giving you the power to create entirely custom navigation bars.
- The attributes panel was rewritten. It is now easier to navigate, add and edit attributes.
- The Find and Replace dialog can now search in user and system attributes.
- The usual dose of bug fixes and minor improvements.
- You can now middle click on components in the Overview panel to change their labels.
- Fixed a bug that prevented the Collapse components from working in some cases.
- Fixed incorrect Bootstrap version in the New Design dialog.
- A new powerful Find and Replace dialog was added. With it you can search across your entire design and intelligently replace only the relevant text, class names and attributes.
- The HTML search functionality was improved with support for same-case search and regular expressions.
- Bootstrap and Font Awesome were updated to their latest releases.
- New Toast and Spinner components were added.
- The custom BS4 form control styles are now supported for Selects, Checkboxes, Radios and more. Just enable the "Stylized" switch in the Options panel.
- When editing text, you can now press Shift+Space to insert a non-breaking space.
- Fixed a bug which caused Comment components to be wrapped in columns.
- Fixed a visual issue with Pagination items.
- Fixed a Smart Forms bug which prevented certain forms from being submitted.
- You can now define favicons, create sitemaps, Twitter and Facebook cards, Progressive Web App manifests and more, from the new Settings > SEO panel.
- A new Comment component was added. Drag and drop it into your design, and double click it to edit.
- Commenting support was added to the CSS editor.
- The Bootstrap framework was updated to 4.2.1 and 3.4.0 respectively.
- The Google Fonts integration was updated with the latest font families.
- Automatic backups are here! Your designs are backed in the background, minimizing the chance of lost work. You can control the behavior in Settings > Backups.
- Labels can now be exported as Start/End comments.
- Copying multiple files between designs is now supported.
- UX Improvements: better drag indicator, click to collapse sidebars, export notification.
- Improved design of the Color Picker.
- Bugfixes related to CSS editing and keyframe animations.
- Fixed a bug with incorrect nav-link class in dropdowns.
- Fixed a bug with custom themes failing to import.
- Fixed an issue with text editing components which have a :first-letter selector applied.
- Fixed a bug that caused the first characters of linked components to be overwritten by the last.
- Fixed a bug that prevented SVG elements in Custom Code to be selected.
- Fixed a visual issue that caused underscores in file and component names to be cut off.
- New button and slider controls were added to the Settings sidebar, making it easier to change properties.
- A new CSS Filters group was added to the Look & Feel tab.
- You can now double click components in the Overview panel, enable/disable CSS blocks and see component names when hovering.
- Smart Forms was improved with an increased recipient limit and ability to change the email subject.
- Bugfixes and performance optimizations.
- Smart Forms are here! Select a form, flick a switch in the Options panel and receive submissions in your email inbox automatically. No code needed!
- The Bootstrap framework was updated to version 4.1.3
- Lots of bugfixes and small improvements.
- 10 new beautiful Bootstrap 4 templates. See them in the New Design dialog.
- A Device Menu is displayed when clicking the Stage dimensions, allowing you to quickly resize your page to match popular devices.
- The Stage has been rewritten to support vertical resizing, position:fixed and vh units.
- Bootstrap Studio Sites is here! We've turned our old website publishing feature into a powerful hosting platform with HTTPS, custom domains and more. All for free!
- Added new Export options for skipping unused images, adding cache busting parameters and using absolute asset paths.
- UI Scaling has been improved with finer-grained controls and new shortcuts.
- The Preview dialog now correctly detects when ports are in use and has improved styling.
- Fixed missing Ionicons icons.
- Fixed height of fields in the attributes panel and other small bugfixes.
- New and improved Settings Dialog. It is split into Design and Application settings.
- You can now scale the UI of the program from the View menu.
- New Icon Fonts were added - Font Awesome 5 and Line Awesome.
- Improved Preview that makes it easier to launch your browser, set a preview port and toggle the preview status.
- Updated app UI. You can now collapse the side panels and resize the Stage to custom dimensions by dragging.
- The Bootstrap framework was uptdated to 4.1.1.
- Bootstrap was updated to 4.1.0. This brings new helper utilities, Dropdown text items, Carousel fade transitions and more.
- Fixed a number of memory issues that could cause the app to slow down after prolonged use.
- Bug fixes and minor improvements.
- Fixed a number of bugs related to the new template functionality, like incorrect CDN URLs, inability to open some designs and more.
- Bootstrap 4 templates are here! Each template comes with multiple pages and widgets which you can combine into unique layouts.
- Enhanced SASS support. Now you can import SCSS files and convert CSS to SCSS by right clicking.
- A new animation type was added - "Load". These animations are automatically triggered on page load.
- You can now write SCSS in Bootstrap Studio. All advanced features like mixins, partials and inheritance are supported, making you more productive.
- A number of CSS editing improvements and small bugfixes.
- A new option was added to BS4 Navbars. It's called "Smart Active State" and marks the current page's menu item as active automatically.
- Added the HTML Main element.
- Bootstrap 4 accordions now work correctly.
- Several small bugfixes.
- Fixed a number of bugs introduced in the 4.1.0 release, including inability to open designs with forms and incorrect custom code rendering.
- Bootstrap 4.0 final is now supported and is set as default. You also have a number of themes to choose from.
- Auto suggestions for user and Bootstrap 4 class names.
- Rewritten and improved text editing. It is faster, supports undo/redo, Asian glyphs, and you can insert new lines with Shift+Enter.
- Faster performance when opening designs, switching pages, previewing and exporting.
- Bugfixes and other small improvements.
- New editor settings menu added (wrap text, switch between tabs/spaces, change tab size).
- A new menu was added to the toolbar, for controlling grid visibility and display of margins/paddings when hovering.
- Context menu keyboard navigation.
- Google fonts were updated with the latest font families and styles.
- Bootstrap 4 Navbars were improved. The conversion from BS3 works better, and navbars are now collapsed on SM and smaller by default.
- Fixed a number of issues related to Linked components.
- Several important bugfixes including inability to copy bootstrap css blocks, unselectable components and failure to open some designs.
- Multi-selection with mass actions is now supported in the CSS editor. Press Ctrl/Cmd/Shift and click a block to activate.
- Improved conversion from BS 3 to BS 4.
- Fixed a number of issues, including missing fonts when exporting, incorrect CDN URL for the Bootstrap 4 bundle.js and more.
- Added Navbar alignment options for Bootstrap 4.
- Minor improvements to Context menus and Color Picker.
- Fixed a number of issues introduced in the 4.0 release, like invisible selection in the code editor, links not accepting components and dropdowns not working.
- Bootstrap 4 support is here! You can create designs in either BS 3 or 4. You can upgrade designs that you've made in 3 to 4 automatically.
- Support for new CSS features - CSS Grid, Filters, Position Sticky, Blend Modes and more.
- Bug fixes and other small improvements.
- Multi selection is now supported in the Overview Panel and Stage. Hold Ctrl/Cmd or Shift when clicking, to select one or more components. You can move, duplicate, delete and copy the entire selection at once.
- Two new icon fonts are now available - Typicons and Simple Line Icons.
- Hovering over a CSS block now highlights all of its matching elements in the page.
- Fixed an issue which caused the URLs of some Google Fonts to be incorrect.
- Multiple selections in the Design and Components panels are now supported. Use Shift/Ctrl/Cmd + Click to select.
- Exporting multiple user components at once is now supported from the parent folder's context menu.
- Externally linked CSS and JS can be refreshed (and new changes detected) by right clicking and choosing "Refresh".
- You can now quickly open the Component Label dialog by pressing Ctrl/Cmd+L when a component is selected.
- You can now vote on and comment on shared components. This will make it easier to find high quality components for your designs.
- Added a User Profile dialog. When you click a user name, you can see the person's shared components.
- The preview text in the Font dialog can now be edited.
- When setting the HREF of a link in the sidebar and Link dialog, you can quickly fill the URL of a page or image.
- Significantly improved performance for Downloaded and User components.
- Added a new Google Font dialog with previews, instant search and filtering for font families.
- Newly imported images will now show file sizes as well as dimensions when hovered in the Design Panel.
- Minor bugfixes and improvements.
- Added a "Move To" option for CSS blocks.
- The Preview is now paused if the browser is minimized or the tab is not visible.
- Improved number input in the sidebar. You can now increment/decrement with arrow keys and cancel changes by right clicking while dragging.
- Multiple bugfixes and improvements.
- Powerful new visual CSS editing UI. You can customize layout, background and font properties without writing code.
- Reorganized the Options panel into tabs - Look and Feel, Options and Animation.
- Improved design of the application interface and dialogs.
- Various performance improvements and bugfixes.
- Full page paths are now shown in the Page Selection dropdown and in the Page Properties dialog.
- Fixed a bug that was introduced in the previous release, which broke most scroll animations.
- Fixed a bug that caused designs that contain invalid HTML attributes to fail to open.
- You can now create parallax background animations. This is done from the Animation group in the Options panel, and choosing the "parallax-bg" type.
- A new block was added - Parallax Background. It is a pre-built component with a parallax background image animation.
- If an image you are importing already exists in your library, you can choose to replace it or to keep both.
- Searching in the CSS was improved. Now results are highlighted and scrolled into view, instead of filtered.
- Added "Copy To" > "Multiple" dialog, which makes it easy to copy a component to a number of pages at once.
- You can now add custom HTML to the <head> of pages. It is done from the Settings and Page Properties dialogs.
- The active page is now highlighted in the Design Panel.
- Improved focus behavior when a component is deleted. Focus goes to a sibling instead of the parent.
- Bugfixes and minor enhancements.
- Components can now be animated from the new Animation section in the Options panel. You can choose from a number of eye-catching scroll and hover animations.
- CSS animations are now paused by default, making it easier to design animated pages. You can click the "Play" button in the CSS editor to start them.
- Improved performance of the Preview when a large number of browsers are connected.
- You can now publish your designs as websites on Bootstrap Studio servers with a single click. This makes it easier to collaborate, test and show your work to the world.
- Updated Font Awesome version.
- Interface tweaks and bugfixes.
- Added @keyframes support to the CSS editor.
- Added a "Copy Path" option to the files in the Design panel.
- Export settings are retained when a design is saved with "Save As".
- Improvements to the way CSS blocks are created in the Styles tab.
- Added folding support to the code editors, which makes editing JavaScript and Custom Code easier.
- The srcset attribute is now supported on images.
- Changed the behavior of Ctrl/Cmd+S in code editors. Now the combo saves the entire project.
- Fixed a bug which included a wrong Bootstrap stylesheet when exporting with the CDN option.
- New Settings dialog, which combines the old Theme and Export Options dialogs.
- Support for design-level meta tags, which are added to all pages. It's accessible from the "Meta Tags" tab in the Settings dialog.
- You can now configure which jQuery version your design uses.
- New export dialog which remembers export paths and supports minification, CDN, and export scripts.
- Updated versions of jQuery and icon fonts.
- Bugfixes and other small improvements.
- Selecting and copying styles in the CSS editor now gives you valid code. With this, you can copy and paste between CSS files easily.
- Added inverse style support for the Navigation components.
- Renamed Row and Column components to be more logical.
- Fixed bugs with the Downloaded component group not showing correct menu entries.
- Added 40 beautiful built-in components to the library. We will add even more in the future.
- You can now edit the "style" attribute of elements from the Style tab.
- You can now Label components. Labels appear in the Overview panel.
- Improved performance of the app when Preview is running.
- Improved component tooltips. More text is shown and links are clickable.
- Bugfixes and other minor improvements.
- Select All now works on OSX.
- Fixed an issue that caused some link URLs to be broken in the preview.
- Copy/Paste attributes in the HTML panel.
- Updated Bootstrap to version 3.3.7.
- Quick Bootstrap theme switching.
- Improved tutorials.
- The panel sizes are now persisted when you restart the app.
- Improved filtering in the CSS editor.
- Fixed CSS copy/paste, larger scrollbars and other small fixes and improvements.
- Fixed a bug which prevented some designs from being opened.
- ID attributes are now shown in the overview panel to make it easier to locate the right component.
- Links and Table Cells can now accept many different types of child components.
- Carousel slides now have an option for hiding the image and can accept any type of content.
- Ctrl + Click now triggers context menus in OS X.
- You can now create folders in the Design panel. They are preserved when previewing and exporting.
- Dialog for controlling the order in which JavaScript and CSS files are included in your pages.
- New dialog for resizing and cropping component screenshots.
- Fixed a bug which caused component screenshots to not show in some cases.
- You can now share components online and install shared components with one click, from the "Online" tab in the Components panel. Components that you've shared are synced to all your devices.
- User components now have screenshots and you can organize them into folders.
- All built-in components have helpful tooltips.
- You can now add Meta Tags to pages from the Page Properties dialog.
- Added searching to the HTML panel. You can quickly find elements by CSS selector, text content or attribute.
- Added filtering to the CSS editor for quickly locating CSS blocks and rules.
- Added Video component, with support for YouTube, Vimeo and HTML5.
- New components: Map (powered by Google Maps), Accordion, Collapse, Bold, Italic, Fieldset and Legend.
- Improved opening and saving of large bsdesign files containing lots of photos.
- Bug fixes and improvements.
- New components - Modal and Tabs.
- Added toolbars with quick actions to Table, Carousel, Nav, Dropdown, List Group and more.
- Added tutorial for Writing HTML.
- Rewritten Dropdown and Split Button components.
- New Custom Code component for writing HTML. Drag and drop it from your library and double click it.
- Convert any component to HTML and edit it. The option is available in the right click menu.
- Import HTML pages.
- Ionicons and Material Design Icons added.
- Small enhancements and bug fixes.
- Custom components can now contain JavaScript and entire CSS files. Improved dialog for creating them.
- Manage Devices dialog. You can now control your licenses centrally. Available in the Help/Bootstrap Studio menu.
- Reorganized application menu to make things easier to find.
- Updated tutorials.
- Improved Linked Components to work better across pages.
- Fixed a bug with JavaScript files and Fonts missing in Preview.
- Fixed issues with custom themes.
- Fixed a bug with Google fonts import not working.
- Added Linked Components which are kept in sync and updated together.
- You can now link to external libraries from a CDN.
- You can reorder JS and CSS files to control the order in which they are included in the page.
- Better notifications, improved preview and a lot more!
- Improved the context menus in the HTML tab.
- Performance optimization when working with multiple designs.
- Fixed a bug which made the editors unresponsive to user input.
- Improved JavaScript Editing.
- Fixed a bug which prevented CSS blocks from being copied to other stylesheets.
- A few other small fixes.
- Designs can now have multiple pages which share your styles. This makes it easier to create entire websites.
- JavaScript editing with live-reload in Preview.
- Designs can have multiple CSS files.
- Powerful new Copy/Paste functionality for components, pages and assets.
- Improved interface and bugfixes.
- Improved importing of Google Webfonts.
- Preparations for Bootstrap Studio 2.
- Fixed a couple of interface bugs.
- Powerful new attribute editing. You can now add any attribute to elements.
- Small improvements of the Color Picker.
- Fixed a bug with Navbar not working correctly on iOS devices.
- Fixed a bug in HelpTextBlock and StaticControl which broke some designs.
- Added a color picker which detects the used colors in your design and supports marking colors as favorite.
- Hover over images in the Assets panel to see a preview.
- Improved incrementing/decrementing of values with the arrow keys when editing CSS.
- Added a "Character Input" dialog. With it, you can enter frequently used unicode symbols, as well as input Japanese, Chinese, Korean and other languages which use IME. Open it by clicking the "Char Input" button when editing text.
- The NavBar Toggle is now a component that can be edited.
- Various performance improvements and bugfixes.
- Added "Extra Small" size to Button Group.
- Improved CSS editing. Changes are visualized while being made and it is easier to do point-and-click editing without losing your progress.
- Fixed a bug with Form Static Control not matching form group styles.
- Design > Export option was added to the menu.
- Fixed a bug which permitted locked components to be deleted in some cases.
- Fixed a bug which blocked IDs from being cleared.
- Fixed a bug that cut out the context menu of the last CSS block.
- Open multiple designs and import multiple components at the same time.
- Middle click on the tabs to close designs.
- Fixed a bug with css background images not being shown in the preview.
- Fixed a couple of ui bugs.
- Added Bootstrap's Carousel component.
- Double click to change icons and images.
- Tweaks to the "What's new" dialog. Can now be opened from the help menu.
- Fixed a bug which prevented designs with the Pager component from being opened.
- Fixed a bug which caused elements with vw and vh to grow the stage.
- You can now import entire CSS stylesheets by pasting the code in a CSS selector.
- "An update is available" notification was added.
- Fixed a bug that dropped user packages after the first run.
The Revolutionary Web Design Tool.
Copyright © 2020 Zine EOOD. All Rights Reserved.
Источник: [https://torrent-igruha.org/3551-portal.html]What’s New in the download bootstrap studio full crack Archives?
Screen Shot

System Requirements for Download bootstrap studio full crack Archives
- First, download the Download bootstrap studio full crack Archives
-
You can download its setup from given links:


