
Adobe Dreamweaver CC 2015 Archives

Adobe Dreamweaver CC 2015 Archives
ADOBE DREAMWEAVER CC 2015 7698 CRACK + SERIAL KEY Full ※ Download: Dreamweaver cc 2015 free download full version with crack
[New post] Adobe Dreamweaver CC Crack 2015 Free Download ~ Software Full Work So what you find in this application is the thing that you get later to plan a site that you make. Another remarkable feature is the incorporation of grids for designing web applications. You can correct them easily and the change into right one. You can also create text sites for students like past exam papers, model papers, and helping books. As well, it gives you the advantage of updating jQuery to the latest version automatically using your Creative Cloud. You can enhance visual style of your site.
https://www.notion.so/Windows-10-pro-oem-licence-key-28dafa7e0f06416f9ff7ca4baa91b172https://www.notion.so/Cs6-serial-number-has-been-revoked-86f18ecb2e044e349f0cc88b655a8924https://www.notion.so/How-to-install-ssh-key-on-server-9ec6daa8430c42e38d5861d1fe3bf9e1
Web Design Basics in Adobe Dreamweaver CC (2015 release)
This excerpt references lesson files, which are available with the purchased book.
Developing a new website
Before you begin any web design project for yourself or for a client, you need to answer three important questions:
- What is the purpose of the website?
- Who is the audience?
- How do they get here?
What is the purpose of the website?
Will the website sell or support a product or service? Is your site for entertainment or games? Will you provide information or news? Will you need a shopping cart or database? Do you need to accept credit card payments or electronic transfers? Knowing the purpose of the website tells you what type of content you’ll be developing and working with and what types of technologies you’ll need to incorporate.
Who is the audience?
Is the audience adults, children, seniors, professionals, hobbyists, men, women, everyone? Knowing who your audience will be is vital to the overall design and functionality of your site. A site intended for children probably needs more animation, interactivity, and bright, engaging colors. Adults will want serious content and in-depth analysis. Seniors may need larger type and other accessibility enhancements.
A good first step is to check out the competition. Is there an existing website performing the same service or selling the same product? Are they successful? You don’t have to mimic others just because they’re doing the same thing. Look at Google and Yahoo—they perform the same basic service, but their site designs couldn’t be more different from one another.
How do they get here?
This sounds like an odd question when speaking of the Internet. But just as with a brick-and-mortar business, your online customers can come to you in a variety of ways. For example, are they accessing your site on a desktop computer, laptop, tablet, or cellphone? Are they using high-speed Internet, wireless, or dial-up service? What browser are they most likely to use, and what is the size and resolution of the display? These answers will tell you a lot about what kind of experience your customers will expect. Dial-up and cellphone users may not want to see a lot of graphics or video, whereas users with large flat-panel displays and high-speed connections may demand as much bang and sizzle as you can send at them.
So where do you get this information? Some you’ll have to get through painstaking research and demographic analysis. Some you’ll get from educated guesses based on your own tastes and understanding of your market. But a lot of it is actually available on the Internet itself. W3Schools, for one, keeps track of tons of statistics regarding access and usage, all updated regularly:
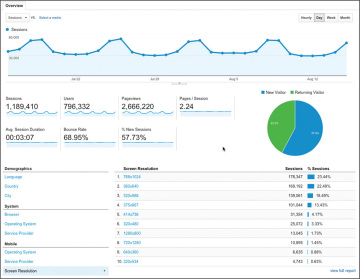
If you are redesigning an existing site, your web-hosting service itself may provide valuable statistics on historical traffic patterns and even the visitors themselves. If you host your own site, you can incorporate third-party tools, such as Google Analytics and Adobe Omniture, into your code to do the tracking for you for free or for a small fee.

Click to view larger image
Analytics provides comprehensive statistics on the visitors to your site. Google Analytics, pictured here, is a popular choice.
As of the fall of 2015, Windows still dominates the Internet (80 to 85 percent), with most users favoring Google Chrome (60 percent), followed by Firefox (21 percent), with various versions of Internet Explorer (7 percent) a distant third. The vast majority of browsers (99 percent) are set to a resolution higher than 1024 pixels by 768 pixels. If it weren’t for the rapid growth in usage of tablets and smartphones for accessing the Internet, these statistics would be great news for most web designers and developers. But designing a website that can look good and work effectively for both flat-panel displays and cellphones is a tall order.
Responsive web design
Each day, more people are using cellphones and other mobile devices to access the Internet. Some people may use them to access the Internet more frequently than they use desktop computers. This presents a few nagging challenges to web designers. For one thing, cellphone screens are a fraction of the size of even the smallest flat-panel display. How do you cram a two- or three-column page design into a meager 300 to 400 pixels? Another problem is that mobile device manufacturers have dropped support for Flash-based content on their devices.
Until recently, web design usually required that you target an optimum size (height and width in pixels) for a webpage and then build the entire site on these specifications. Today, that scenario is becoming a rare occurrence. Now, you are presented with the decision to either build a site that can adapt to displays of multiple different dimensions (responsive) or build two or more separate websites to support desktop and mobile users at the same time (adaptive).
Your own decision will be based in part on the content you want to provide and on the capabilities of the devices accessing your pages. Building an attractive website that supports video, audio, and other dynamic content is hard enough without throwing in a panoply of different display sizes and device capabilities. The term responsive web design was coined, in a book of the same name (2011), by a Boston-based web developer named Ethan Marcotte; he describes the notion of designing pages that can adapt to multiple screen dimensions automatically. As you work through the following lessons, you will learn many techniques for responsive web design and implement them in your site and asset design.
Many of the concepts of print design are not applicable to the web, because you are not in control of the user’s experience. A page carefully designed for a typical flat panel is basically useless on a cellphone.
Adobe Certified Expert: Adobe Dreamweaver CC 2015
Credential: Adobe Certified Expert: Adobe Dreamweaver CC 2015 
Credentialing Agency: Adobe Systems Incorporated
The Adobe Certified Expert: Adobe Dreamweaver CC 2015 certification focuses on both key and new features of Dreamweaver CC. Typical candidates have 2+ years’ experience working with Dreamweaver on web projects and collaborating as a web designer/developer. Candidates have responsibility for architecting a site, designing page layouts, coding pages, and styling page elements with CSS. Candidates are familiar working with JavaScript behaviors and have the ability to publish sites via FTP transfers and are knowledgeable of web standards. Candidates can create and deploy pages that display in modern browsers across all screens and devices.
More information can be found on the certifying agency's website.
Adobe Certified Expert: Adobe Dreamweaver CC 2015
MINIMUM REQUIREMENTS
Attainability: 
Eligibility Requirements (View Details)
- Credential Prerequisite
- Experience: 2 years recommended
- Education
- Training
- Membership
- Other
- Fee
Note: This credential may have multiple options for a Service member to meet eligibility requirements. Requirements listed here are based on the minimum degree required.
Exam Requirements (View Details)
- Exam
- Written Exam
- Oral Exam
- Practical Exam
- Performance Assessment
Exam Administration (View Details)
- In-person exam
- Remote proctored on-line exam
- Third-party test vendor
Written Exam
- Navigate the workspace
- Work with the Document window
- Manage files in the Files panel
- Update properties in the Property inspector
- Configure workspace layout and docked panel sets
- Define a site
- Create the local root folder
- Set server information with hosting account details
- Create web pages
- Use the New Document dialog box
- Organize the site structure
- Set Page Properties
- Preview pages in a browser
- Lay out pages
- Use the Structure section of the Insert panel
- Create responsive layouts
- Format and Modify Text
- Apply Edge Web Fonts to text content
- Use Find and Replace
- Work with Cascading Style Sheets (CSS)
- Work with styles in the Property inspector and Live View Interface
- Use CSS Designer to visually define CSS properties
- Create transitions with the CSS Transitions panel
- Add and manage links
- Understand basic link types
- Add images and rich media
- Insert images
- Insert HTML5 video
- Insert HTML5 audio
- Write HTML code
- Use the Code view of the Document window
- Make changes to code using Design view of the Document window
- Select specific code
- Understand related files
- Work with behaviors
- Work with templates and library items
- Insert editable regions
- Edit and updating templates
- Create and editing Library items
- Work with mobile devices
- Launch a site
- Transfer files to the remote server / local machine using Get and Put
- Understand and use Check In/Check Out
- Upload a site using the Files panel
Exam Preparation Resources
There are a number of resources available to help you prepare for the Adobe Certified Expert: Adobe Dreamweaver CC 2015 examination:
An additional resource is O'Reilly Learning Safari Books Online, a searchable digital library that provides online access to thousands of books, training videos and conference sessions. See the Educational Resources section on the Related Sites page here on COOL to learn how to get free access.
Testing Information
- Exam Administration
Credential exams may be administered in-person at a testing site, proctored on-line remotely, or have options for both. If an exam is administered through a test vendor, the third-party test vendor box will be checked. The following test administration options apply to the Adobe Certified Expert: Adobe Dreamweaver CC 2015 credential where checked:
- In-person exam
- Remote proctored on-line exam
- Third-party test vendor
For more information on the Adobe Systems Incorporated testing process, visit the agency website.
RECERTIFICATION
Adobe Certified Expert: Adobe Dreamweaver CC 2015
The Adobe Certified Expert: Adobe Dreamweaver CC 2015 credential has the following recertification information:
- There is no expiration date for this certification. Adobe Certified Expert (ACE) exams are continually evaluated and updated to ensure content remains relevant. To maintain knowledge and skills as a competent professional, certificate holders should be certified on the most recent version.
Updated: July 31, 2020
Navy Occupations Table Legend
Related As
The military occupations shown in this table are related to this credential in one of three ways: Most, Some, or Other.
 MOST
MOST
This credential is directly related to most of the major duties associated with the military occupation (at least 80%). Note that the credential may require additional education, training or experience before you are eligible for it.
 SOME
SOME
This credential is related to some tasks associated with the duties of the military occupation (related 80% to at least one or more critical tasks but less than 80% of all of the entire military occupation). Note that the credential may require additional education, training or experience before you are eligible for it.
 OTHER
OTHER
This credential is related to this military occupation, but is more advanced or specialized and therefore will most likely require additional education, training, or experience.
 Navy$
Navy$
This Credential has been approved for payment through the Navy's Credential Program Office. Note that to be eligible for Navy funded credentials, you must have demonstrated competency and experience towards the credential being sought. This credential may require additional work to fully meet competency and experience requirements.
To get a voucher request form, click Menu at the top of any page, then click "2 Complete Voucher and Apply" under Credentialing Steps.
 Gap Analysis
Gap Analysis
A detailed analysis comparing the credential requirements to the military occupation has been completed. Click on the gap analysis icon to view the analysis page.
 LaDR
LaDR
LaDR (Learning and Development Roadmap) icons call out credentials that are "highly recommended" (but not mandatory) for a particular pay grade because they complement the training, experience, and competency of that paygrade. You are NOT restricted from attempting credentials recommended for senior & junior pay grades (as long as you meet all eligibility requirements).
Federal Occupations Table Legend
Related As
The federal occupations shown in this table are related to this credential in one of three ways: Most, Some, or Other.
 MOST
MOST
This credential is directly related to most of the major duties associated with the federal occupation (at least 80%). Note that the credential may require additional education, training or experience before you are eligible for it.
 SOME
SOME
This credential is related to some tasks associated with the duties of the federal occupation (related 80% to at least one or more critical tasks but less than 80% of all of the entire military occupation). Note that the credential may require additional education, training or experience before you are eligible for it.
 OTHER
OTHER
This credential is related to this federal occupation, but is more advanced or specialized and therefore will most likely require additional education, training, or experience.
Civilian Occupations Table Legend
 Bright Outlook
Bright Outlook
The Bright Outlook icon indicates that new job opportunities are very likely in the future for this job. Click the links in this column to go to the external link My Next Move For Veterans State Map.
 Registered Apprenticeship
Registered Apprenticeship
The Registered Apprenticeship icon indicates that this job has an apprenticeship program registered with the U.S. Department of Labor. Click the links in this column to go to the Apprenticeship Finder and enter career path or location to find apprenticeship opportunities
 Local Salary Information
Local Salary Information
Click the links in this column to go to the external link My Next Move for Veterans web site to view salary and employment information for the job.
What’s New in the Adobe Dreamweaver CC 2015 Archives?
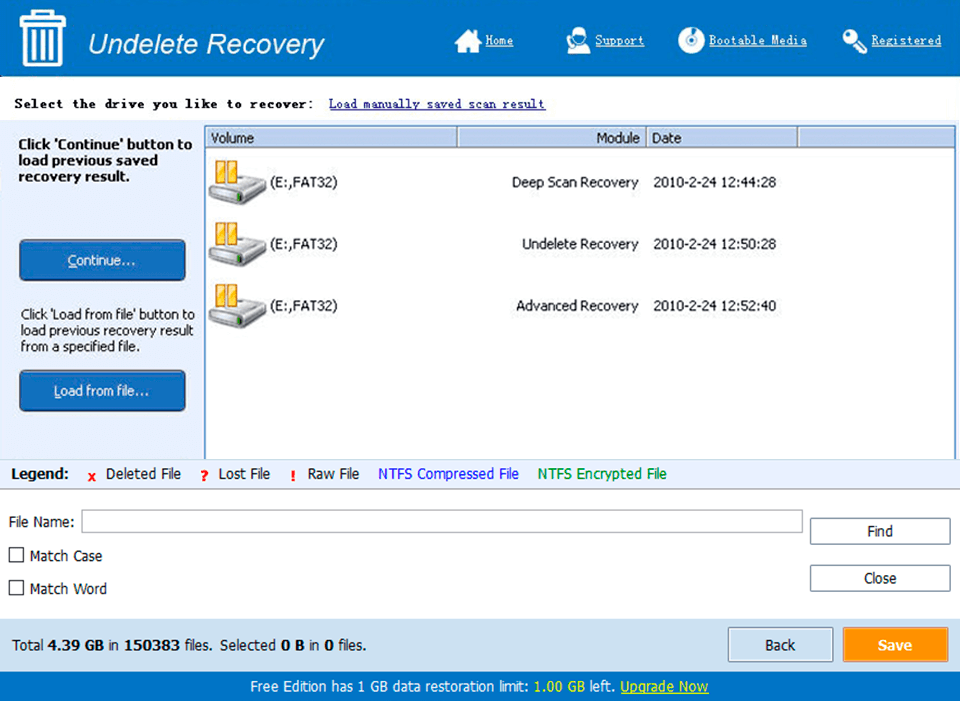
Screen Shot

System Requirements for Adobe Dreamweaver CC 2015 Archives
- First, download the Adobe Dreamweaver CC 2015 Archives
-
You can download its setup from given links:


